PicUploader

简介
上传方式
PicUploader是一个用php编写的图床工具,它能帮助你快速上传你的图片到云图床,并自动返回Markdown格式链接到剪贴板。配置完成后,要获取一个可用于markdown的图片外链只需要:
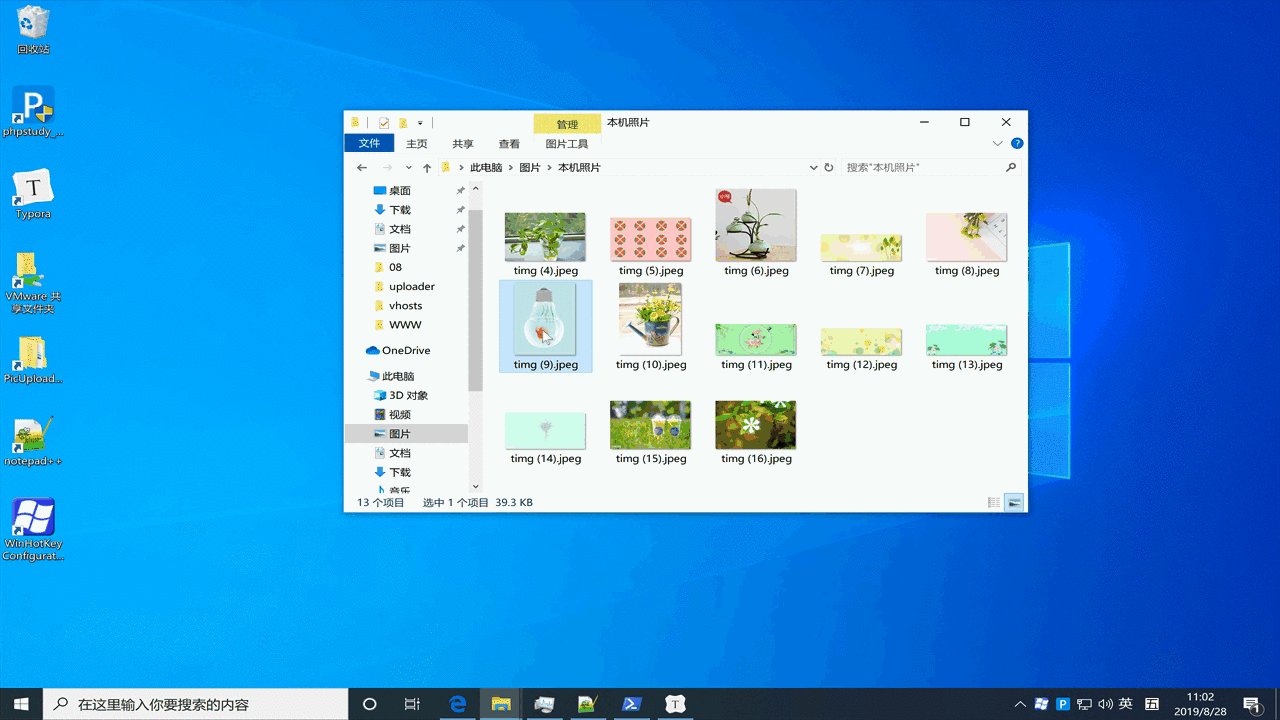
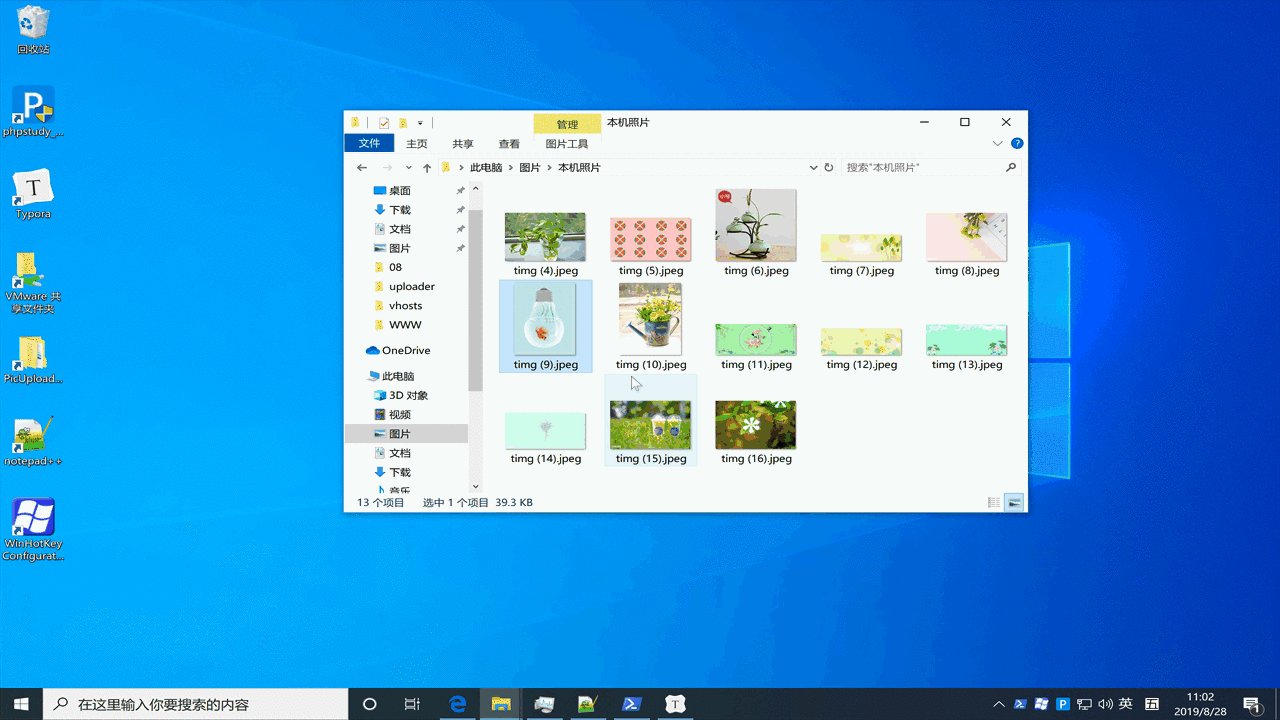
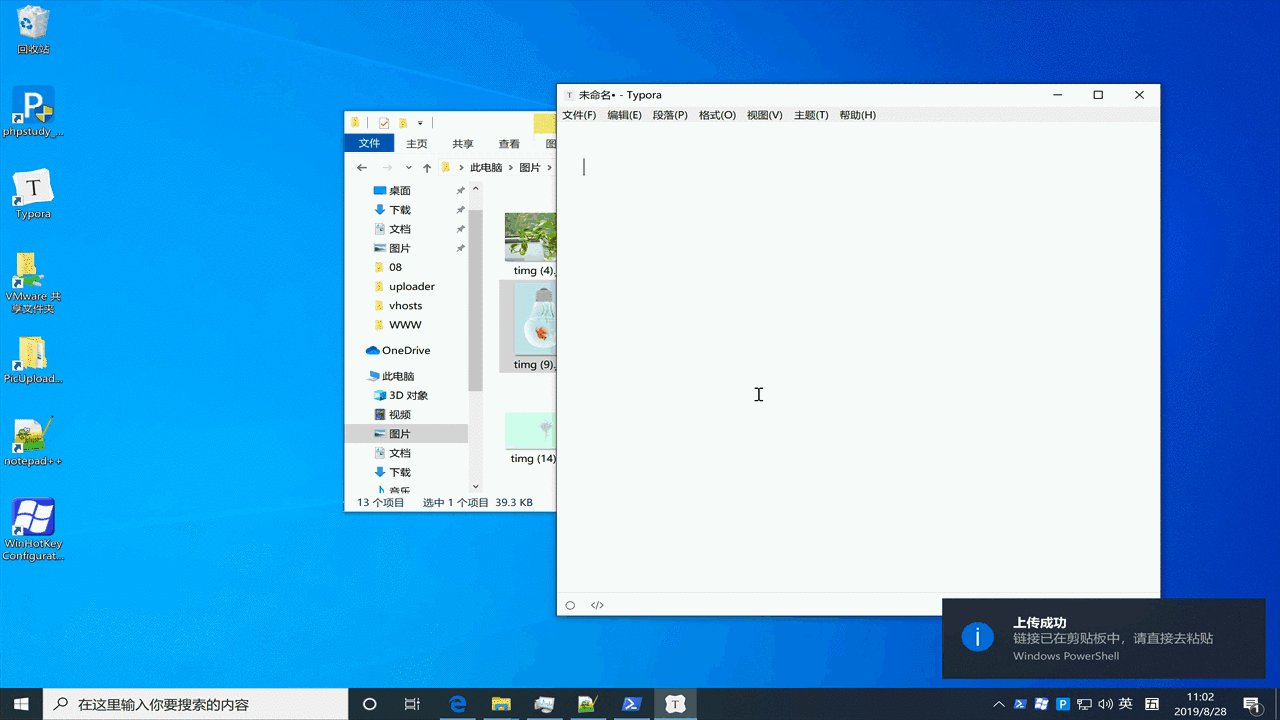
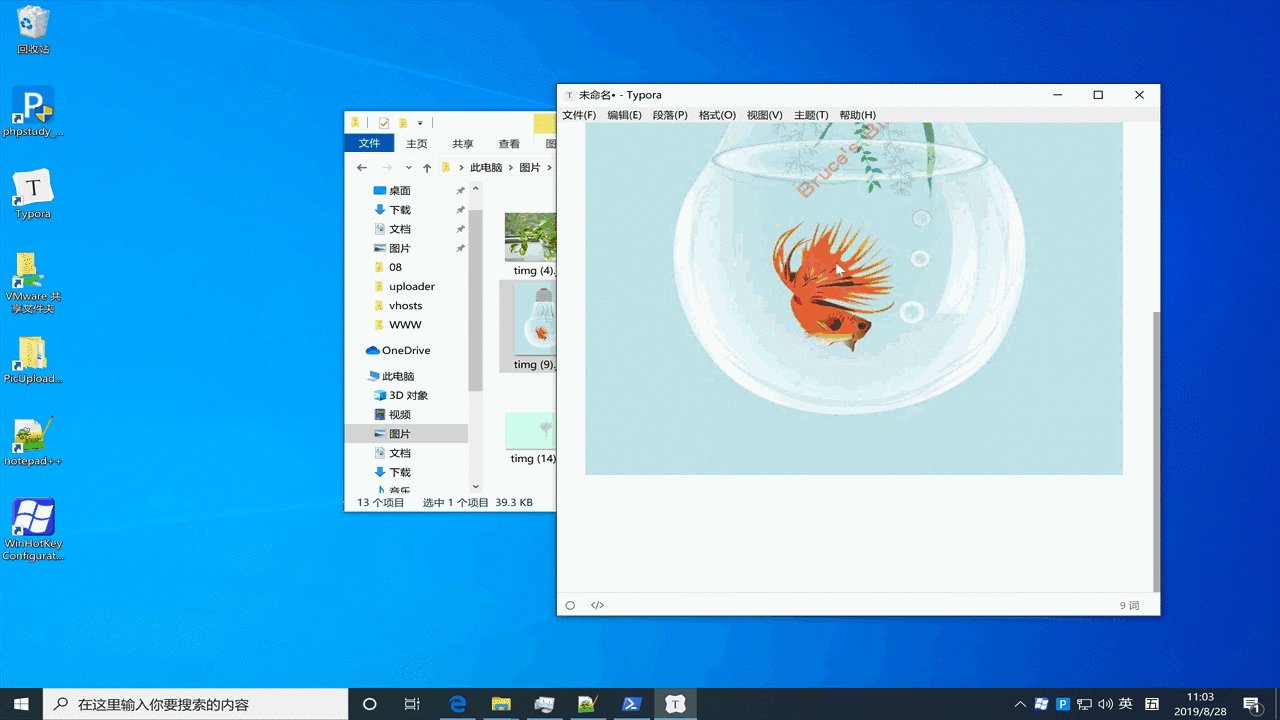
- 方式一: 右击电脑本地任意格式文件→点击
你的自定义上传菜单→系统通知文件上传成功→到Markdown编辑器中粘贴! - 方式二: 截图并点击复制到剪贴板→按快捷键→系统通知图片上传成功→到Markdown编辑器中粘贴!
- 方式三: 右击网页中的图片→点击
复制图片→按上传快捷键→系统弹出上传成功通知→到Markdown编辑器中粘贴! - 方式四: 使用网页版上传,包括拖放上传(支持多文件)、复制本地图片文件后粘贴上传、截图后粘贴上传、复制网页上的图片后粘贴上传、点击上传按钮选择图片后上传(支持多文件)。
主要功能
- 支持Mac和Windows(也可用于Linux服务器端)、理论上也支持Linux桌面版,只要你能添加右键菜单或者用快捷键调用上传命令的话;
- 支持图片压缩后上传(支持jpg/png/webp,gif/bmp不支持压缩);
- 支持添加水印后上传(支持文字水印、图片水印、自定义水印颜色/透明度/角度/位置,支持jpg/png/bmp/webp,gif不支持水印);
- 返回的链接可自定义(如原始链接、Markdown格式链接、可点击的Markdown格式链接、完全自定义的链接);
- 完全自定义上传文件名(可选变量有当前年、月、日、当前时间戳,随机字符串(可调长度))
- 可作为MWeb的API使用,可作为PicGo、ShareX、uPic等的自定义图床使用;
- 支持快捷键上传剪贴板中的图片(配合PicUploaderHelper/Alfred/WinHotKey使用);
- 支持Web端拖放、粘贴、或直接选择上传图片;
- 支持Web端设置所有参数;
- 支持上传任意格式文件(除了图片,还可以上传任意格式文件,只要你的存储端支持就行);
- 目前支持的图床:七牛、阿里、腾讯、华为、网易、京东、百度、又拍、青云、Ucloud、sm.ms、Imgur、Github、Gitee(码云)、微博、Nextcloud、Cloudinary、Chevereto、Minio、Aws s3、金山、个人服务器(sftp)、本地(即PicUploader所在机器)。
使用演示
Mac演示

注册存储服务器账号
要上传图片要先填写你要上传的,注册各个云存储的方法具体请查看:PicUploader: 各图床获取上传图片参数的方法。
如果有自己的服务器,建议参考我这篇文章:使用nginx负载均衡+多个云的免费额度打造免费markdown图床。
以下为在Mac上使用的文档,在Windows上使用请查看:在Windows上使用PicUploader。
开始使用
好用的话麻烦github给个star呀!
下载PicUploader
打开“终端”,使用以下命令创建一个文件夹www(用普通用户,不要用root用户):
进入创建的www目录中:
使用以下命令下载PicUploader:
有时候可能速度非常慢甚至出现类似以下的报错:
解决方法是设置一个git代理(但要求你有科学上网(番羽土墙)工具,其中1087是本地代理工具监听的http端口,你的端口未必和我的一样,怎么查看科学上网工具监听的http端口请自己上网查):
设置完可用这个命令查看是否设置成功(一般最新的设置都在最后一行):
如果设置成功了,然后再执行前面的命令来下载一般就没问题了。
如果实在不行(比如你没有科学上网(番羽土墙)的方法,下载又慢的话),那就直接下载然后解压到~/www目录中吧,下载地址:PicUploader,但我非常不建议用这种方法,因为用这种方法更新很麻烦,每次都得下载压缩包,然后解压覆盖一遍(覆盖之前还得把config-local.php和“.settings”文件夹复制出来,等新的弄好再放回去,这样配置就不会丢)。
PS: 好用的话麻烦github给个star呀!
更新PicUploader
以后要更新的话,在终端中使用以下命令进入PicUploader目录:
然后使用以下命令即可更新(注意要用普通用户,不要用root):
填写配置
方式一(推荐): 在Web端设置,请查看:在Mac上使用Web版;
方式二: 手动修改配置文件(如果使用了web端配置则不需要该方式):
– 把PicUploader/config/config.php文件command+D复制一份,命名为config-local.php,然后在config-local.php中修改你的配置(你想用哪个云就配置哪个)即可。
以配置七牛云存储为例,在config-local.php文件中找到以下代码,填好AK/SK/bucket/domain四个参数,如果不知道参数怎么来,请查看PicUploader: 各图床获取上传图片参数的方法。
注意,支持设置directory的云服务器,都可以用{Y}代表年(注意Y大写),{m}代表月,{d}代表日,例:
# 最后加斜杠是因为后面要跟着文件名,如果不加,日期将会和文件名连着。
'directory' => 'travel/{Y}/{m}/{d}/',
真正上传的时候,travel/{Y}/{m}/{d}/的值将会变成这种形式travel/2019/05/10/(即{Y}/{m}/{d}被替换成了当前的年月日)。
搜索storageType(注意是storageType,而不是storageTypes),并在=>后设置您当前要使用哪个云,如我要使用七牛云:
支持同时上传到多个云,只需逗号隔开即可,比如我现在就同时上传到6个云(多个云会使用最后一个云的域名作为返回域名):
也许你会觉得奇怪,同时上传到那么多云干嘛?看了这篇文章你就知道了:使用nginx负载均衡+多个云的免费额度打造免费markdown图床。
水印及其他配置直接参考配置文件的注释(还是推荐配置Web版进行设置,因为有界面方便很多:在Mac上使用Web版、在Windows上使用Web版)。
添加右键上传菜单
注意每一个需要选择的地方都不要选错,其中最后一步保存的文件名,将出现在右键菜单上,你可以自己取一个自己喜欢的名字,比如“上传文件”或“获取Markdown外链”等等。
注意/usr/bin/php这个路径,如果你没自己装过php,那就肯定是这个路径,如果不确定,可以在终端用which php命令来查看它的路径,如果执行which php命令后输出的不是/usr/bin/php,则以which php命令输出的为准。
把“/Users/用户名/www/PicUploader/index.php”成你自己的index.php路径(右击index.php文件出来菜单后,按住option键,复制按钮就会变成复制路径按钮)。
特别注意:Mac自带php在处理图片方面有问题,如果你要在上传前先压缩或添加水印,那么需要使用以下命令安装新的php,否则会无法使用(如果你以前没有这么安装过,安装时间可能会稍长,请保持电脑不要自动睡眠),
该命令需要使用到brew命令,如果你不知道什么是brew并且没有安装过,请先安装:Mac安装Homebrew并更换国内镜像源。
安装后,上面的/usr/bin/php请直接改成/usr/local/bin/php。
如果你不需要在上传前压缩、添加水印:
如果你不需要在上传前压缩、添加水印,那么请把imgWidth的值改成0,并把resizeOptions中的percentage改为0,这样上传图片就不会压缩了,另外还要把watermark中的useWatermark的值改为0,这样就不会添加水印了,只要不压缩图片,不对图片添加水印,使用自带的php就没问题(否则会报错)。
另外php需要安装fileinfo、gd、curl、exif、pdo_sqlite这些扩展,如果默认没有那就需要安装,查看php有哪些扩展的命令:
安装扩展请查看:Mac Homebrew1.5以后安装php扩展的方法。
上传任意格式文件: 需要注意的是,上传非图片的其他任意格式文件时,选择的存储服务器必须支持上传任意文件,,当然github/gitee/sftp/local也是可以存任意文件的。
除了视频和音频可设置返回格式外,其他格式文件都返回Markdown格式链接(与图片的Markdown链接相比只少一个感叹号),并且Web版未对图片以外的文件做处理,所以Web版目前只能上传图片。
上传试试
右击任意一张图片或任意一个文件,最后一个按钮是不是就是你刚刚保存的Services名称?如果你电脑上没看见,是因为你电脑上超过5个这种类似的菜单,它就自动收到二级菜单下了,其实很多菜单根本用不到,你可以到系统偏好设置→键盘→快捷键→服务(Services)里面找到对应的按钮,把它们的勾去掉就行:

如果一切正常,你对着图片右击,并点击右键菜单中的获取Markdown链接后,你将会在Mac顶部工具栏那里看到一个小齿轮在转动,说明图片正在上传,当小齿轮停止转动(不需要等它消失),即说明上传已经完成,同时右上角会弹出通知,此时剪贴板已经有你上传的图片地址了,直接到markdown编辑器command+v粘贴试试吧。

查看上传日志
如果你搭建了Web版本,直接在Web上看,非常方便:

否则就可能自己看日志文件了:因为在配置文件中的logPath可以配置日志显示在桌面,’logPath’ => ‘desktop’ ,所以不出意外,你的桌面装会有一个如下图所示的文件夹,这里保存了你上传的图片的Markdown外链地址,你在七牛云(或者其他服务器)是能找到对应的图片的,如果你觉得哪张图片不想要,可以在对应服务器中把它删除了。

这个日志文件也是markdown格式,所以你可以用markdown编辑器查看它,日志是倒序添加的,即最新上传的图片在最前面。
在Mac上使用Web版
Web版效果预览
Web端上传图片示例:支持拖拽上传、截图粘贴上传、复制图片文件粘贴上传:
使用Web端配置参数,简单直观:
安装Homebrew
如果你没有安装过Homebrew,请先安装:Mac安装Homebrew并更换国内镜像源。
设置默认打开方式:
(一定要做这一步,否则下边的open命令可能无法使用)使用文本编辑软件新建一个文件,保存成任意名字到任意地方(但要你在访达中能找到),然后找到你保存的文件,把它的后缀名修改成.conf,然后右击→显示简介→打开方式,如下图,选择“文本编辑.app”为打开方式,并点击全部更改,弹出问你是否继续,点继续,这样就搞定了,这个文件是没用的,等下边的东西设置好了,就可以删掉。

安装php
使用Homebrew安装php
修改php-fpm运行用户和组(注意其中的7.3以后可能变成7.4,7.5,未必是7.3):
打开后,找到以下代码位置(cmd+F搜索即可):
把它们修改成以下这样然后保存退出:
你的用户名,用whoami命令可以获取(注意当前不要是root用户,不能填root)。
启动php-fpm:
或者你之前启动了,那就重启:
安装nginx
在终端工具下执行以下命令以安装nginx:
配置nginx
修改nginx的运行用户和组
在它的第一行应该有一个#user nobody;,把它改成:user 你的用户名 staff;,那你的用户名是什么呢?在终端运行whoami命令即可获取。
比如我的就是:
user bruce staff;
创建一个虚拟主机文件夹
在访达中打开该文件夹:
把以下配置保存成api.picuploader.com.conf文件,注意保存的时候要把root /Users/bruce/www/personal/PicUploader;中的PicUploader路径修改成你的PicUploader所在路径,然后把保存的文件拖到到前边打开的文件夹(/usr/local/etc/nginx/servers)中:
特别注意: 由于index.php之前已经使用,所以网页的index文件并非index.php,而是dashboard.php,所以上边的location里,一定要写index dashboard.php;,我提供的配置文件已经这么写了,也就是说你不要自己改动就行。
启动nginx(启动后以后开机它会自动启动):
打开host文件
在文件最后添加:
cmd+s保存后,关闭文件即可。
配置完成
上边已经配置完php+nginx,如果一切正常,浏览器访问http://api.picuploader.com就可以打开后台了。
进去之后,首先要设置你要使用的云的参数:

然后这里选择要上传到哪些云,以及其他的一些参数,注意勾选的云必须要设置它的相应参数,否则肯定是无法上传的:

配置好参数之后,就可以使用了,上传方式:
- 1、选择文件上传,最传统的,没什么好说的;
- 2、拖放上传,可同时拖放多张图片到上传区域,支持jpg/png/gif;
- 3、粘贴上传,一次只能粘贴一张,即使你复制了多张,也只能粘贴一张:
1)可以复制本地图片文件后到上传区域
ctrl+v(win)或cmd+v(mac)粘贴; 2)也可以右击网页上的图片→复制图片后到上传区域ctrl+v(win)或cmd+v(mac)粘贴; 3)还可以截图→复制到剪贴板后在上传区域ctrl+v(win)或cmd+v(mac)粘贴; 4)并且无论你复制的图片是jpg/png/gif格式,又或者是其他格式图片,只要用粘贴的方式上传,都会被转为一个名叫image.png的图片,这个是技术上无法左右的,这是浏览器自动将粘贴的图片转成png文件后再交给js进行处理的。
前面已经说过,在Web端粘贴上传,截图会被浏览器转成image.png再传给PicUploader,无论你是复制的图片文件(不管是jpg/png/gif),还是截图,还是网页右击复制图片,最终都会被转成image.png,并且转成的这个图片还是全分辨率的,怎么全分辨率呢?比如我的Macbook Pro,retina屏系统显示分辨率是1440×900,但retina屏是4个点一个像素(横着两个点,竖着两个点),所以浏览器把你截的图变成图片的长宽分别是1440×2和900×2,即2880×1800,这个分辨率存成的图片是比较大的,至少对一个截图来说,很大,基本上是2M多,差不多3M,以下是我在我的Mac全屏截取一个截图,用不同浏览器打开网页版并粘贴,大小如下:
 可以看到,除了Safari,其他的浏览器都差不多,Safari毕竟是苹果自家的,可能做了特殊处理。
可以看到,除了Safari,其他的浏览器都差不多,Safari毕竟是苹果自家的,可能做了特殊处理。
这个差不多3M的图传给PicUploader之后,假设PicUploader设置压缩比为50%,并且png压缩等级为9,我试了压缩后是800多k,所以,直接粘贴上传的图会“略大”,当然,最终大小会与你当前的屏幕分辨率及你截图的区域多大以及你设置的压缩百分比,压缩等级有关。
注意: 使用Web版来设置配置后,config-local.php和config.php来会用于读取默认参数(有config-local.php时config.php无效,无config-local.php时会读取config.php)。
快捷键上传方式一:使用Alfred(推荐)

Alfred简介
Alfred是Mac上的一个效率工具,它最经典的就是类似Mac自带的“聚焦搜索”的功能,它的大概功能可以查看这里。
Alfred体积非常小,不到8M,占用内存也非常小。Alfred本身免费,但它的“Powerpack”(可理解为“增强功能包”)是收费的(39英镑≈341元终身授权),当然你也可以用PJ版(可以去waitsun.com找),但PJ版一般跟不上系统版本,如果你喜欢用最新系统,可能有时候用不了。
安装pngpaste
快捷键上传,其实就是通过按快捷键调用命令,获取到系统剪贴板中的图片并把它保存成图片文件,然后上传该图片文件。目前最方便的就是通过pngpaste来获取,所以我们需要安装pngpaste。
使用brew安装pngpaste:
安装Alfred工作流插件
进入PicUploader的accessorys/PicUploaderHelper文件夹,找到PicUploaderHelper.alfredworkflow插件,双击它即会自动用Alfred打开,如下图所示,点击import导入:

导入后界面如下图所示,然后我们双击下图所示的第一个图标(用于添加快捷键):

上一步双击第一个图标后,来到这个界面,鼠标选中HotKey输入框,但注意这里不是让你输入的,而是直接录制快捷键的,你直接按你想要上传图片的快捷键,它会自动录下来,下边的参数都不用改,点击保存即可(下次如果想修改快捷键,还是用这种办法):

双击第二个图标:

来到这个界面,我们要做的就是修改这一段命令:

这段命令是这样的:
- 其中
/usr/local/bin/php是php可执行文件路径,要改成你电脑上php可执行文件的路径,如果你是brew安装的,那么就是/usr/local/bin/php,如果是自带的,那就是/usr/bin/php; - 中间那一段,其实就是PicUploader的入口文件
index.php的绝对路径; - 最后一段
--type=alfred是固定这么写,不需要改; - 三段之间有空格隔开。
最后双击第三个图标,勾选下图所示的第一个选项:
 该选项表示自动把返回的链接粘贴到编辑器中,当然这要求你按上传快捷键的时候光标是处于编辑器界面中(但这个功能有时候不灵,不知道为什么)。
该选项表示自动把返回的链接粘贴到编辑器中,当然这要求你按上传快捷键的时候光标是处于编辑器界面中(但这个功能有时候不灵,不知道为什么)。
然后就可以使用了,使用任意截图工具截一个图到剪贴板,直接在编辑器要粘贴图片的地方按下刚刚在Alfred设置的快捷键,稍等片刻,返回的markdown格式外链即会自动粘贴到编辑器中,效果演示gif图在前面,同时系统会通知上传成功。
快捷键上传方式二:使用Python

安装python依赖
如果你电脑没安装过python,请先看Mac同时安装python2.7和python3。
由于该助手使用python编写,需要用到pynput(用于监听快捷键)和Pillow(用于获取图片)两个模块,所以需要先安装这两个模块:
本插件需要使用python3,如果你电脑中安装了python2.7和python3两个版本,要注意pip是对应的哪个版本,用pip -V即可查看,一般根据安装方式的不同有可能是“pip”和“pip3”(此时pip就是pip2.7),也有可能是“pip”和“pip2”(此时pip就是pip3)。
使用PicUploaderHelper.py
PicUploaderHelper就在PicUploader的accessorys/PicUploaderHelper文件夹中,该文件夹中有以下几个文件:
├── PicUploaderHelper.alfredworkflow # Alfred插件(Mac)
├── PicUploaderHelper.py # 助手主程序(Mac/Win可用但有更好的方法“WinHotKey”)
├── config.json # 助手配置文件(Mac/Linux)
├── config_win.json # 助手配置文件(Win)
├── dump-clipboard-jpg.ps1 # 导出剪贴板图片为jpg(Win)
├── dump-clipboard-png.ps1 # 导出剪贴板图片为png(Win)
├── generatesh.sh # 生成启动脚本的脚本(Mac)
└── notification.ps1 # 系统通知脚本(Win)
在终端工具中进入PicUploaderHelper文件夹,执行:
注意:如果你后面想移动该文件夹到别处,那么需要重新执行./generatesh.sh重新生成启动脚本,原来的不用删除,会自动覆盖,但建议直接保持在原位不要移动。
根据提示输入python3的可执行命令(可以先用python -V和python3 -V,看显示的版本,哪个是python3就输入哪个),回车即可生成开机启动文件PicUploaderHelper-start.sh,然后右击它→选择显示简介→设置打开方式为iTerm(或其他你自己习惯用的终端工具都行),但不要点击“全部更改”,因为没必要。

注意,如果你想使用系统自带终端为默认打开方式也可以,但是默认没的选,你要选择其他:

然后在启用里面选择“所有应用程序”,这样才能选择自带的“终端”,否则是灰色的选不了:

但用自带终端有一个问题,开机启动后,它会自动打开这个终端并启动PicUploaderHelper,而且启动后它会一直停留在那里,不会自动关闭,你需要手动装它关闭,而iTerm2会自动关闭窗口:

配置文件解析
按以下解释,修改你自己的配置,主要是php_path和picuploader_index_path要修改,其他的一般不需要修改,当然你也可以改。
img_type:两个可选值JPEG或PNG(不能写其他格式),这将决定你最终上传的图片的格式为.png还是.jpg。php_path:php可执行文件路径,使用which php命令可获得,并修改成你自己的路径。picuploader_index_path:PicUploader的入口文件index.php的路径,这个路径要修改成你自己的路径。notification:通知消息,有上传成功、未检测到图片及上传失败三种,你可以修改里面的title、subtitle(一般不用)、message为你自己想要的。key_combinations:快捷键,使用数组方式指定,像上边默认的就是cmd+shift+u,每一组快捷键都用中括号括住(其实就是python的列表),特别注意,如果你的快捷键用到了alt,那会比较不一样,alt+ctrl目前由于使用的pynput原因无法使用,假设你要设置alt+shift+u,配置文件里不能直接写u,而是你要直接按住alt+shift,再按u,它出来什么符号就是什么符号,不要手工修改它,另外如果出来的符号带“\x”的快捷键不可用而且会导致报错,如果出来的符号带<数字>这样的也不可用,你可以在配置文件设置debug为1(开启debug模式),这样即可在与PicUploaderHelper.py文件同目录下生成一个key_log.txt文件,该文件会记录下你按下的每一个键最终识别出来的都是什么。为了方便查看,你可以新开一个终端窗口,使用以下命令监控key_log.txt的变化:
几个按键的写法(左侧为原按键,右侧为定义快捷键的写法):
左shift => shift
右shift => shift_r
左option => alt
右option => alt_r
左command => cmd
右command => cmd_r
左control => ctrl
debug:两个值0或1,0为关闭调试模式,1为开启调试模式
运行PicUploaderHelper
如果你有Alfred,强烈推荐使用方式一。
运行前,要把运行终端比如iTerm2(或者你自己习惯用的其它终端工具)加入到系统偏好设置→安装与隐私→辅助功能里面,注意,你设置了“PicUploaderHelper-start.sh”文件使用哪个终端打开,就把哪个终端加入到系统的辅助功能里。
运行: 先在iTerm2用sudo -s切换到root,把PicUploaderHelper-start.sh拖动到iTerm2中,回车运行即可,当然你也可以进入它所在的文件夹中然后用sudo ./PicUploaderHelper-start.sh来运行(重复运行会先杀死原有进程并启动新进程,此时进程id会改变)。
关闭: 先查找进程id号
然后使用以下命令关闭:
测试: 先不要截图,直接按上传快捷键,正常会弹出通知告诉你剪贴板未检测到图片(前面配置文件解析也说了,这个提示文字你可以自己在配置里修改):

上传图片: 然后你就可以截图→按快捷键上传了,注意截图的时候要“复制到剪贴板”而不是保存文件,如果你保存成文件,那你还得用右击图片的方式上传。
加入开机启动: 本来macOS的服务类型的程序开机启动最好用launchctl的或者直接把它转成app程序的,但由于系统限制原因,目前用launchctl虽然能正常启动,但是无法响应快捷键,而转成app程序运行的时候会报错,目前我还转不了,所以使用开机登录项来做开机启动(当然如果你不嫌麻烦,可以不做这个开启启动,只要开机后自己sudo ./PicUploaderHelper-start.sh运行即可):

注意,当你关机了,下次你开机的时候,如果你设置的是用iTerm2打开启动脚本,它会弹出以下提示,那个选项是不要提示的意思,把它勾上就行:

把它勾上之后,再下次开机登录后,iTerm2会自动打开闪一下又关闭,其实它就是在启动PicUploaderHelper(但如果是自带的终端,就会一直显示,要你手动关闭)。
原理
后台运行PicUploaderHelper.py,PicUploaderHelper.py会监听全局快捷键,当按下快捷键时,PicUploaderHelper.py会检测剪贴板中是否存在图片:
1、如果不存在,它会弹出一个通知(调用applescript来实现),告诉你未检测到图片,没有图片的通知消息具体内容可由配置文件中的no_image部分自定义。
2、如果有图片,PicUploaderHelper.py会把剪贴板中的图片生成一个文件保存到与PicUploaderHelper.py同级目录中,文件名为.screenshot.xxx(由于是.开头所以是隐藏文件),xxx是图片类型,由配置文件中的img_type指定,img_type只能指定两种类型,一种是PNG,一种是JPEG。图片保存后,即会调用PicUploader来上传,上传完成会弹出通知,弹出通知后markdown格式地址已经在剪贴板,直接去粘贴即可。要把它保存成图片的原因,是因为PicUploader的所有代码都是需要指定图片文件路径的(包括所使用的对象存储的接口都是传图片路径的)。
错误解决:按快捷键没反应
1、查看进程是否启动
2、如果未启动则再次执行以下命令启动:
如果无法启动,则查看“PicUploaderHelper”文件夹下的“PicUploaderHelper.log”看有没有报错,如果有报错无法解决,可以提issue。
3、如果已启动,查看是否把iTerm2加入到了系统偏好设置→安装与隐私→辅助功能?如果没有,请添加。而且要注意,添加到辅助功能里的终端,要跟PicUploaderHelper-start.sh设置的开打方式那个终端一致,所以,如果你用的不是iTerm2,而是系统自带的终端,又或者是其他的终端工具,就要注意这两个地方对应一下。
4、如果启动了还是不行,请修改配置文件中的debug值由0改为1(后边是没有逗号的,千万别加逗号),表示开启调试模式:
"debug": 1
再次使用sudo ./PicUploaderHelper-start.sh重启进程,然后你会看到PicUploaderHelper目录下会有一个key_log.txt,在终端中执行:
此时不管你按了什么按键,都会输出来,这样你就可以测试了,如果看到输出的是x开头的,或者<数字>这样的,那就说明设置的快捷键有问题,也就是说不能使用你当前设置的快捷键,要换一个试试,control+c退出,调试好之后,记得把debug关掉再重新启动。
在远程服务器上搭建Web版
远程服务器上搭建跟在本地搭建是一样的,一般使用nginx(用前面Mac版的nginx配置文件即可),当然你也可以用Apache,反正就相当于搭建网站,唯一不同的是,你需要有自己的域名,并且把域名解析到你的服务器ip上,而在本地则是直接在hosts文件中直接指定了ip,我这里也贴一下nginx配置文件吧:
特别注意: 由于index.php之前已经使用,所以网页的index文件并非index.php,而是dashboard.php,所以上边的location里,一定要写index dashboard.php;,我提供的配置文件已经这么写了,也就是说你不要自己改动就行。
你要注意的是“access_log”、“error_log”、“root”这些路径填你自己电脑/服务器上的路径,并且注意“fastcgi_pass”参数,如果你是监听的socket,那就改成监听socket就行,例如fastcgi_pass unix:/dev/shm/php-cgi.sock;,当然你别照抄我的,你的sock文件名和路径可能跟我的都不一样。
注意: 要特别注意权限问题,要求php能在PicUploader目录创建文件夹/文件,只要做到PicUploader的所属用户与php-fpm和nginx的运行用户相同即可,这个在在Mac上使用Web版里讲的很清楚,一般来讲,我们习惯用www用户及www用户组来作为nginx以及php-fpm的用户及用户组,修改配置文件后,不要忘了重启nginx和php-fpm。
PicUploader的所有者也必须属于www用户和www组,设置PicUploader的所有者:
当然这个www用户必须存在,而且一般来说这个用户最好是“不能用于登录”的用户,创建非登录用户请看 Linux创建用于执行程序的非登录用户。
这个用户和用户组也未必要叫www,只要nginx/php-fpm/PicUploader三者对应同一个用户和用户组,并且你指定的用户和用户组确实是存在的就行。
另外由于没有做登录功能,为防止别人可以随意访问页面,请使用nginx做HTTP的密码认证即可:Nginx添加密码认证。
作为发布接口
作为MWeb的发布图片接口
先来看个demo: Web版演示:
MWeb一样要使用前边配置好的nginx(或apache)服务器,点击mweb的偏好设置→发布(publishing)→点击右边最下面一个自定义(custom):

按下图填写:

注意,如果你把PicUploader部署在远程服务器上,一定要做Nginx添加密码认证,然后在本地浏览器上访问你的域名,这时会弹出让你输入账号密码的窗口,输入之后,打开浏览器控制台(右击→审查元素),按下图找到Authorization这一行:

前面的Api URL什么的跟前面的填写方法一样,主要是下边那里,要添加一个字段,再把前面浏览器里找到的Authorization及它的值填进去,然后点Ok即可:

写好文章后,点击顶部菜单栏中的的发布(publish)或编辑器右上角的分享按钮→上传本地图片到…(Upload Local Images to…):

如下图,点击Upload Images(这是旧版Mweb,新版Mweb已经没这个按钮):

新版的Mweb,直接点Copy Markdown就会上传图片,上传完就会自动把整个文档复制到剪贴板,你直接覆盖原文档就行,如果你忘记复制了,再次进入这个页面还是可以复制的,另外,只有本地图片才会出来在上传界面,已经上传过的图片是不会重复上传的这个可以放心:

作为PicGo的自定义图床
在PicGo的插件设置里,搜索“web-uploader”即会出来“web-uploader”插件,点击安装即可:

填参数,设置参数后点击确定,并设置为默认图床:
– url:假设你配置的nginx或apache域名为http://api.picuploader.com,则下边的url就填http://api.picuploader.com/index.php;
– paramName:固定填picgo;
– jsonPath:固定填data.url;
 – customHeader:如果你把PicUploader部署在远程服务器上,一定要做Nginx添加密码认证,然后这里的customHeader就要传“authorization”参数,它的格式是标准json格式(如下所示):
– customHeader:如果你把PicUploader部署在远程服务器上,一定要做Nginx添加密码认证,然后这里的customHeader就要传“authorization”参数,它的格式是标准json格式(如下所示):
其中“Basic”后面那一串值从哪来呢?请参考作为MWeb的发布图片接口。 – customBody:这个是向post请求的body传参的,也是标准json格式,目前这里用不到,留空就行。
最后,右击顶部菜单栏的PicGo图标(Mac版),选择使用“自定义web图床”为默认图床(win也有对应的地方,我就不截图了):
 这样PicGo就会通过PicUploader来上传图片了。
这样PicGo就会通过PicUploader来上传图片了。
作为自定义图床,其实就是提供上传API,凡是提供上传API你都要自己搭建服务,用nginx可以,用apache也可以,具体见:在Windows上使用Web版
先看演示:

如下图所示,在sharex中点击Destinations→Custom Uploader Settings...:

按下图操作(其中Headers→authorization的值参考作为MWeb的发布图片接口):

response(上传完成返回的格式)这里,看你自己要什么格式,直接填这个就是markdown格式,主要知道json:data.url变量是上传后返回的链接,json:data.filename变量是原始文件名:

设置完之后,图片上传选择自定义接口:

文件上传也选择自定义接口:

作为uPic的自定义图床

添加header(其中Headers→authorization的值参考作为MWeb的发布图片接口):

其它
关于压缩
原压缩选项imgWidth即将废弃,建议使用新的压缩选项resizeOptions,当这两个选项同时存储的情况下会使用resizeOptions选项,此时imgWidth选项无效。
不做Gif图压缩及添加水印的原因: Gif图原理是多张静态图片组成的,如果要压缩或添加水印,其实就是把它的多张图片压缩添加水印后再重新合成gif,这个过程其实是比较慢的,特别是图片大的时候就更慢,所以为了快速上传,我建议你自己压缩后再来上传,对于Mac,其实有个比较简单的压缩方式。
Mac压缩gif图的方法
安装imagemagick:
下载optgif.zip,解压后给它添加执行权限:
把它移动到/usr/local/bin:
在~/.bashrc或~/.zshrc中添加alias:
重新读取初始化配置文件:
或者你用zsh的话就是
转换单个gif文件:
转换多个gif文件(空格格开):
转换指定目录中的所有gif文件:
转换后的文件位置与源文件所在位置相同,文件名多了一个_optimized。
转换原理: 利用imagemagick的convert命令进行优化压缩:
Windows上应该也有的,不过我没试过。
Mac压缩mp4视频的方法
使用ffmpeg压缩,ffmpeg非常强大,应该可以做任何视频相关的操作,我这里只说最简单的压缩:
这样我11.9M的视频压缩成2.9M,也是挺厉害的,其他复杂的操作可以自己上网查。
如果你用的是七牛云,则返回的图片地址中『?imageMogr2/thumbnail/800x/strip/quality/80』这部分是七牛云的压缩参数(如果你配置了的话),也就是说这部分参数你可以去掉直接查看你上传的图,其中thumbnail/800x表示设置宽度为800,strip表示去除一些exif信息以减小图片大小,quality/80表示设置图片质量为原来的80%,其实还可以在最后加个/format/webp这样图片加载会快很多,因为webp能在最大程度还原图片清晰度的同时把图片体积降到最小。
关于Nextcloud
nextcloud为自建云网盘,并非对象存储,根据我目前的了解,NextCloud并不支持递归创建文件夹,也就是说,上传创建一个文件,如果要带路径,那么路径中的文件夹必须已经存在,如果不存在则要先创建,而文件夹创建一样不支持递归创建,所以得一级一级创建,并且创建之前我还得知道这个文件夹是否存在,所以Nextcloud上传文件,程序的实际步骤为:
– (请求一次接口)从服务器拉取现有文件列表,可指定深度,比如指定5级深度,则/a/b/c/d/e/f中的f是不会被列出来的,文件列表是递归列出的,比如有一个文件在/a/b/c/test.jpg,则列出的文件列表为:
/a/
/a/b/
/a/b/c/
/a/b/c/test.jpg
我得把要上传的文件路径,与这个列表比对,看看要上传的文件夹是否存在,如果不存在,我必须从父到子挨个创建,比如上面说的就要调用三次创建目录接口,一次文件上传接口。
上传完后并不会给你返回分享链接,因为它本身是一个网盘,要获取公共访问链接,还要请求接口,把它设置为公共分享,它才会返回分享的链接。
所以,往Nextcloud上传文件,假设上传的目录存在的情况下,要请求的接口次数为:获取文件列表一次+上传文件一次+设置公共分享一次=3次,而如果文件要上传的目标文件夹不存在,又要看文件夹哪几层不存在,假设有三层,三层都不存在,那创建文件夹就要请求3次,加上前边固定的3次那就是请求6次,所以上传会比较慢,毕竟一直在重复请求接口,建议不要自动创建文件夹了,这样就只要请求3次接口就可以获得链接了。
安装管理工具
因为图片上传到七牛云后,在七牛的后台实在无法直观的浏览和管理图片,如果你希望方便管理你的图片,可以下载两款谷歌浏览器插件:
qiniu upload files 用来管理七牛云上的图片
七牛云图床 一款可以让你直接上传图片到七牛云的工具,但是它没有分文件夹。
腾讯COS官方MacOS客户端:点击前往下载
百度BOS官方MasOS客户端:点击前往下载
如果是又拍云,因为又拍云没有网页管理工具,只能自己用ftp工具查看。
上传完成无法弹出通知问题
一般情况下,上传完成后右上角就会弹出通知,如果你没有弹出,有可能是因为系统没更新的问题,像我之前的系统版本一直是10.13.1,我的就不弹,但是我让别人试就会弹(后来我更新10.14(Mojave)系统后,就能正常弹出提示了)。
如果你的系统也没更新,那有可能也不会弹通知,那就只能看工具栏上的小齿轮,小齿轮停止转动说明上传完成(不需要等小齿轮消失,停止转动即已完成),然后就可以去markdown编辑器粘贴了。
说个不幸的消息
七牛云默认域名是测试域名,只能使用30天,30天后该域名会被回收,所以你需要绑定自己的域名,但绑定自己的域名需要域名已经备案,而域名备案是跟网站一块的,就是说如果你只买了域名没有自己的网站的话,是无法备案的,这时你可以看看有没有朋友有已备案的域名,叫他给你解析一个二级域名也行,因为一个人一般只用一两个二级域名,所以会有很多二级域名可用的。
又拍云也提供默认测试域名,不过我问过又拍客服,又拍云的测试域名是不会回收的,也就是你可以一直使用,不需要有自己已备案的域名,但缺点是,又拍云的默认域名提供的cdn服务器比较少,也就是说,你用又拍云默认的域名可能加载图片会比较慢,所以也是建议你绑定自己的域名,当然了,又拍云绑定自己的域名,同样要求域名已备案,国内所有云都有这个要求!
其他域名都不会回收,所以如果没有自己的网站(没有网站有域名也没用,因为域名必须备案,没有网站是无法单独给域名备案的),用七牛做云存储其实可以首先排除了!
------------------------------------ 作者:Bruce Xie 来源:Bruce's Blog 原文:https://www.xiebruce.top/17.html 本文为转载文章,版权归原作者所有,转载请附上博文链接!


《PicUploader: 一个还不错的图床工具》留言数:0