网站必要图像设置
您可以在前台登录之后点击右上角主题设置或进入Wordpress后台-在右边找到Zibll主题设置。
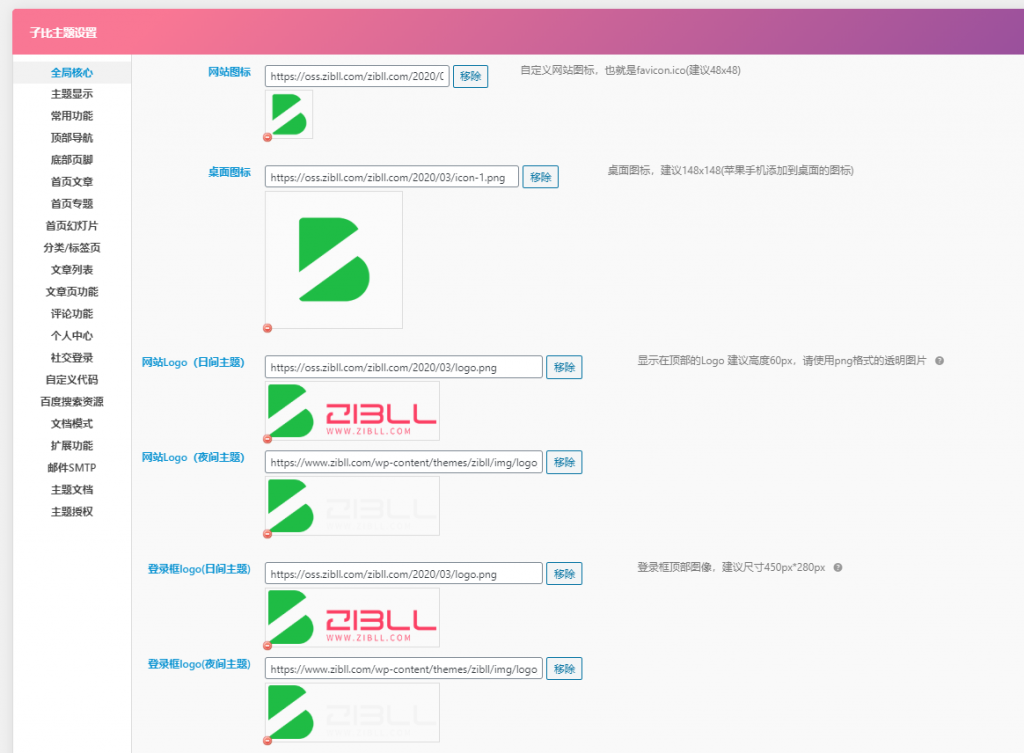
选择全局核心,按照顺序选择您的LOGO、图标图像,保存即可

注意:主题拥有夜间模式和日间模式,则logo图像也做了对应的区分,分别选择日间模式和夜间模式的图像前端会根据当前显示模式实时切换。如果您的logo配色能同时适应日间模式和夜间模式,则仅需设置日间模式的图像即可。
布局设置
进入主题设置-主题显示
首先选择需要显示侧边栏的位置,再选择侧边栏显示在左边还是在右边显示。未开启侧边栏的位置则显示为全宽模式

主题显示及配色
进入主题设置-主题显示
日间模式及夜间模式
主题拥有日间模式及夜间模式显示效果,默认为自动根据时间切换。晚上显示为夜间模式,白天显示为日间模式。你可以在此修改显示模式。同时也可以设置是否在前端显示切换按钮

全局主题配色及样式
进入主题设置-主题显示

全局主题配色主要应用于前端的高亮颜色,例如连接颜色、鼠标划过颜色、默认标题颜色。你可以选择预制颜色或者选择自定义颜色(注意:如果自定义颜色有内容则勾选的预置颜色则无效,如需重新选择预置颜色,请先清空自定义颜色【如图所示】)
全局圆角运用于前端所有卡片的圆角尺寸,推荐4px或者8px
全局loading动画指页面在加载前显示的动画,让页面切换拥有过度动画效果。主题自带十种动画效果部分效果如下:
顶部导航及底部页脚配色
进入主题设置-主题显示

顶部导航及底部页脚配色分为背景色和前景色(文字颜色)配色,主题默认为白色背景和黑色前景色。如果需要自定义则勾选自定义配色
主题预置了6款渐变背景配色,您也可以选择自定义颜色。
注意:修改此配色请一定注意背景色和前景色的搭配以及LOGO颜色的搭配,深色背景则选择白色的前景色
主题自带的渐变配色展示






《子比主题基础配置-前端显示配置教程》留言数:0