子比主题已经集成了Font Awesome 图标,您可以在全站使用Font Awesome图标而无需任何插件。
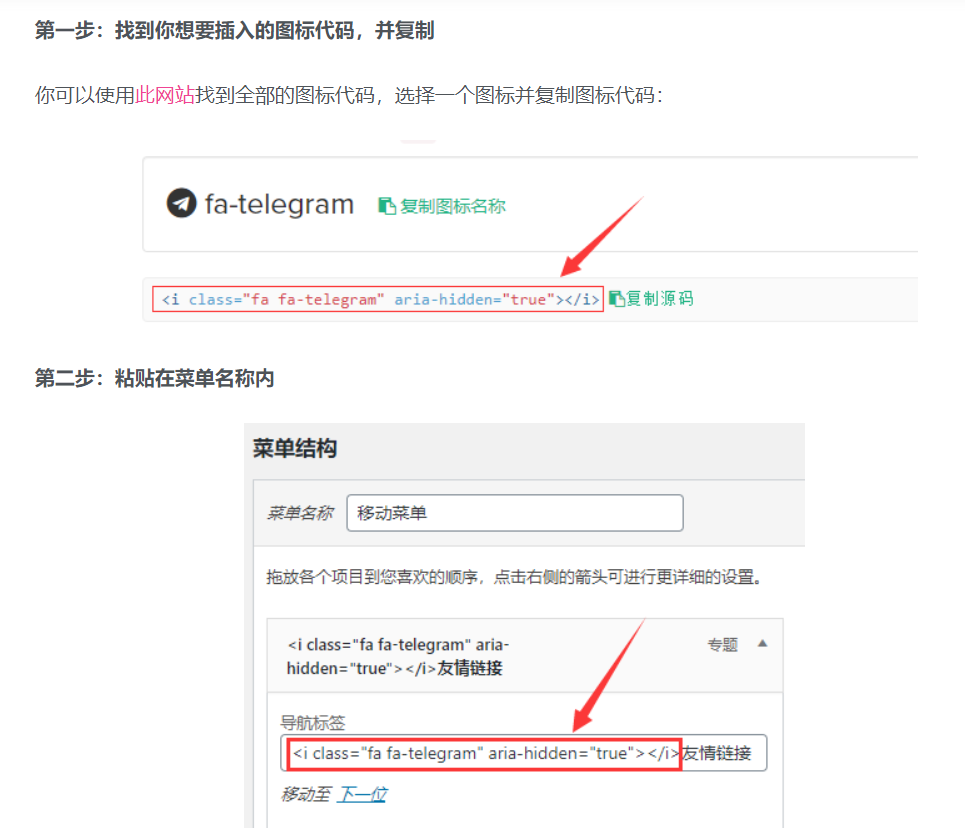
要使用Font Awesome图标教程十分简单,如图所示,仅需两步:

具体方法请参看:在菜单插入图标教程
一、新建Iconfont项目
接下来我们就一步一步的教大家如何在使用阿里巴巴Iconfont图标
Iconfont 支持GitHub帐号登录,登录之后你就可以寻找自己需要的图标啦
首先呢,寻找自己的需要的图标,通通点进购物车!

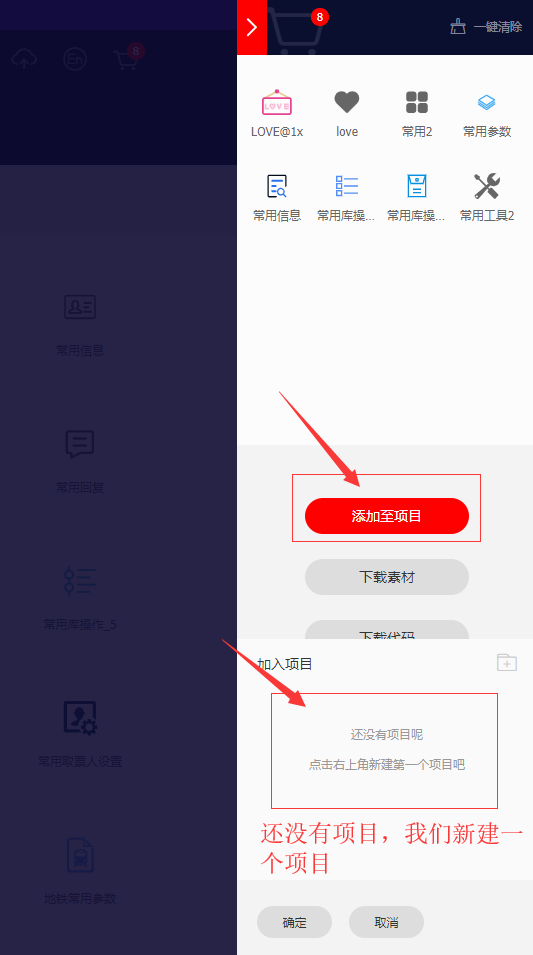
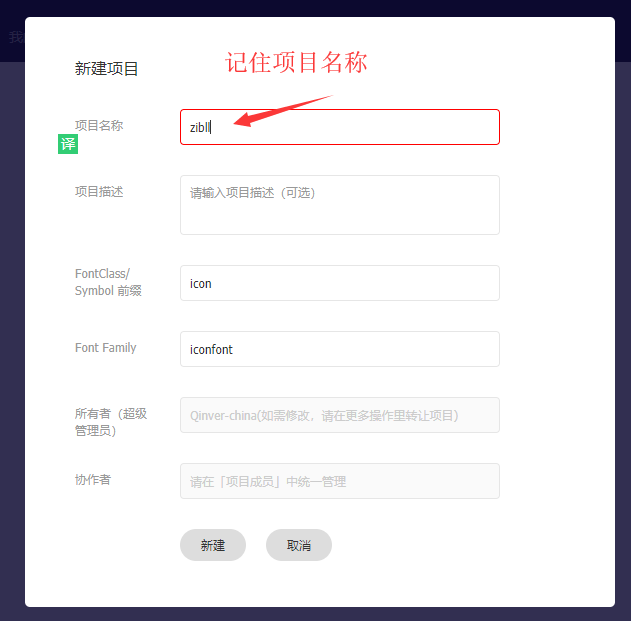
再把购物车的图标加入到项目,如果还未创建项目,那就新建一个就是了


二、网站集成
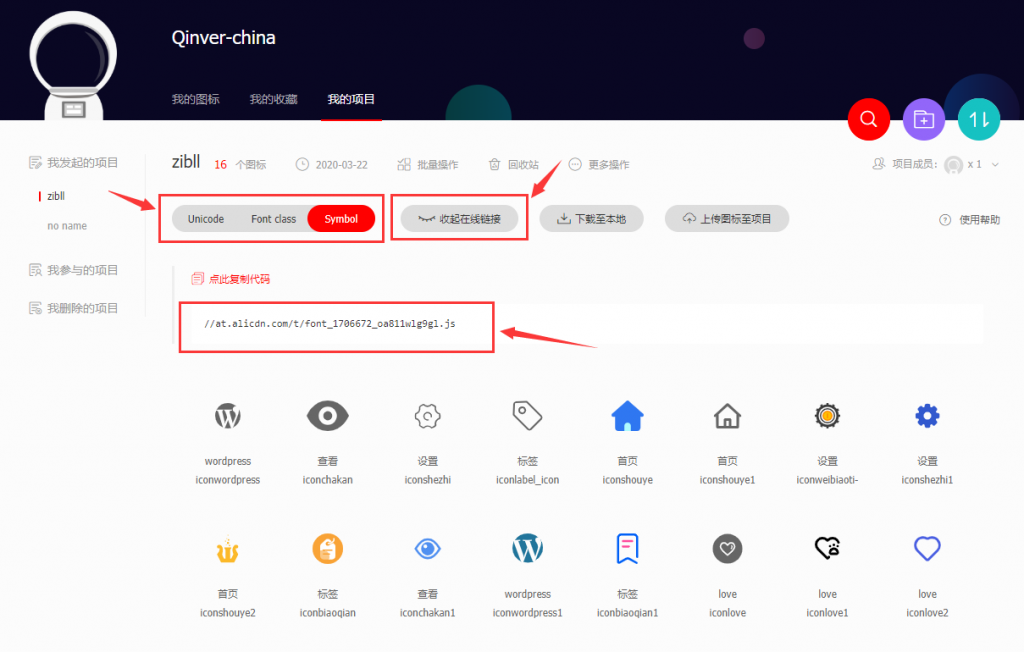
使用 Iconfont图标 图标官方也有详细的教程,同时官网提供三种集成方式:Unicode、class、Symbol。这三种集成方式各有优劣势,具体请查看官方教程
这里我推荐使用 Symbol 的方式集成到网站中,当然你也按照官方的教程使用其它方式集成
第一步:将刚刚新建的项目生成 Symbol 接入链接,并复制

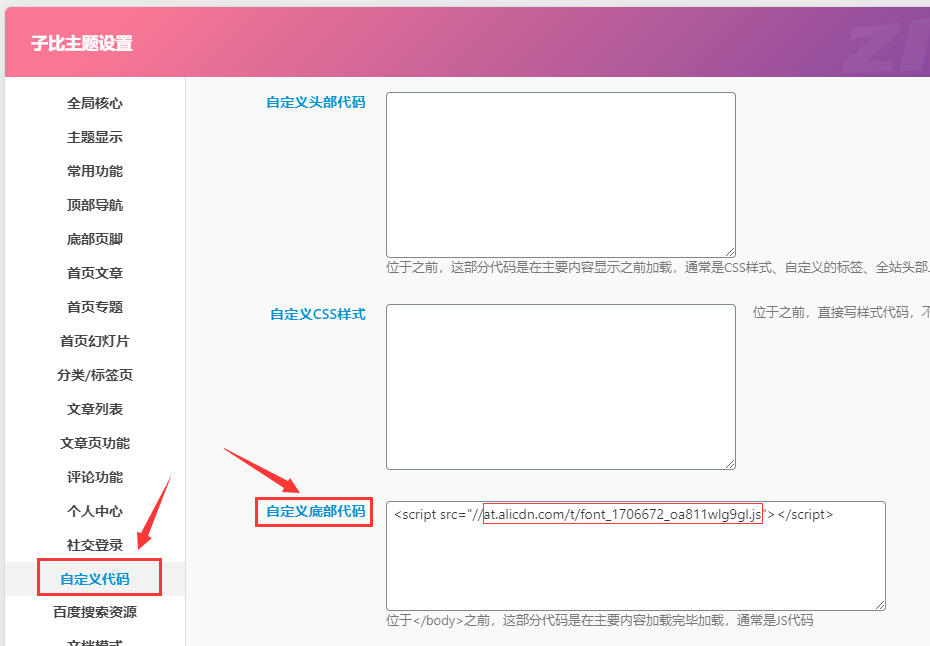
第二步:将代码保存到主题设置
将以下代码中的链接替换为您刚刚复制的链接,然后 进入 主题设置-自定义代码-自定义底部代码 ,粘贴后保存主题设置

简单吧!网站集成 Iconfont图标 就已经全部搞定了!接下来就是使用 Iconfont图标 了!
提醒:请勿直接将代码写入到主题源码,已更新就没了。
三、使用 Iconfont图标
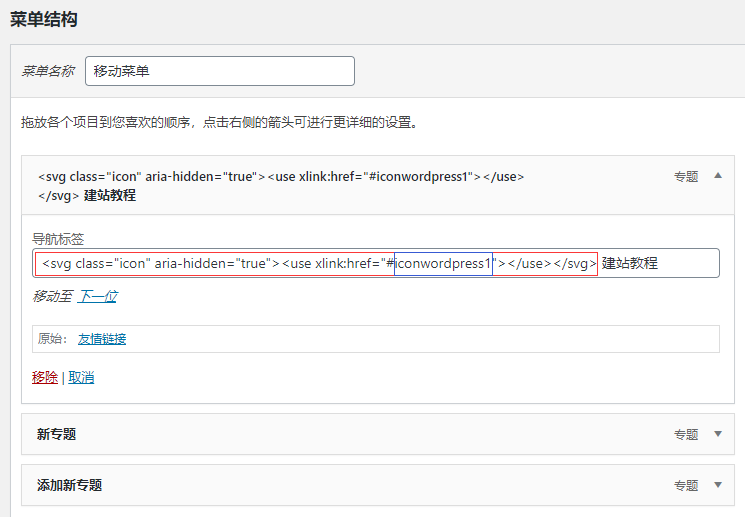
在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换href="#iconxxx"中的图标代码,将代码插入到你需要显示图标的地方!
还是按照在导航菜单中添加图标为例:


最后我们看看效果吧!

是不是很简单啊,接下来我我们再试试在文章中插入
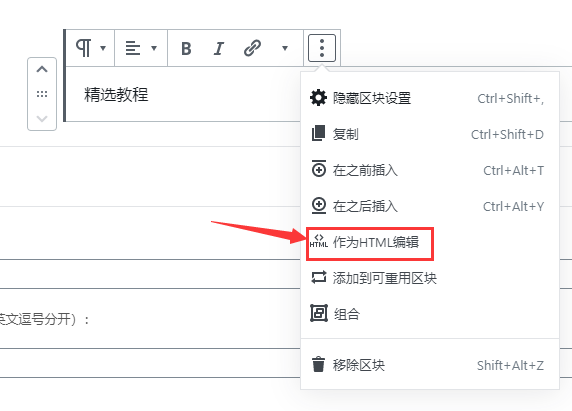
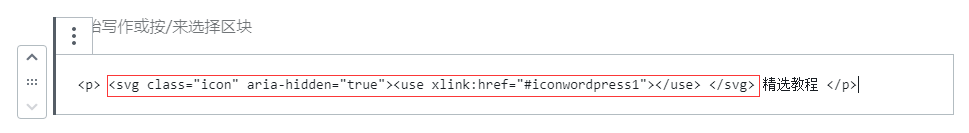
使用古腾堡编辑器需要将内容转换为HTML编辑,然后再复制图标代码:


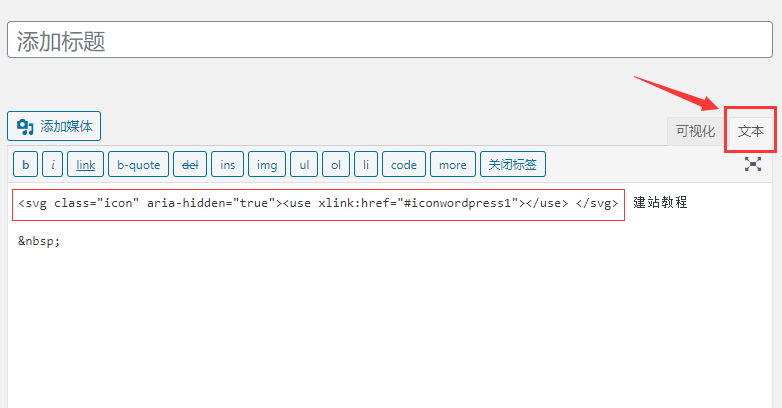
使用经典编辑器也是需要先转为HTML编辑,再将图标代码复制到所需位置:

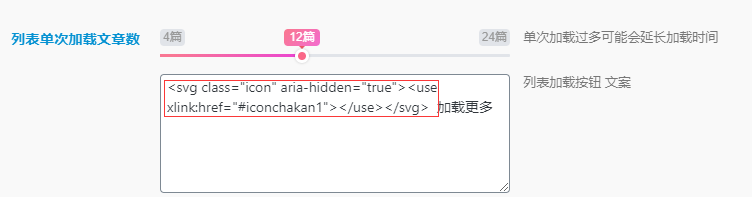
主题设置中的部分内容也是支持的喔!例如在加载更多的文案中插入


教程结束,赶紧试试吧
Pingback: ZIBLL主题导航菜单设置 – 猫饭