在使用主题模板时每个人的使用环境略有不同,但是主题模板仅仅只能是针对大多数用户,很大程度上不能满足所有用户,所以本站开发的主题模板一般都会有预留的部分接口,就是为了满足不同用户的需求,今天简单聊聊主题自带的“自定义css”接口,告诉大家应该怎么去使用,怎么找到对应的类名来改变主题的样式。

自定义css
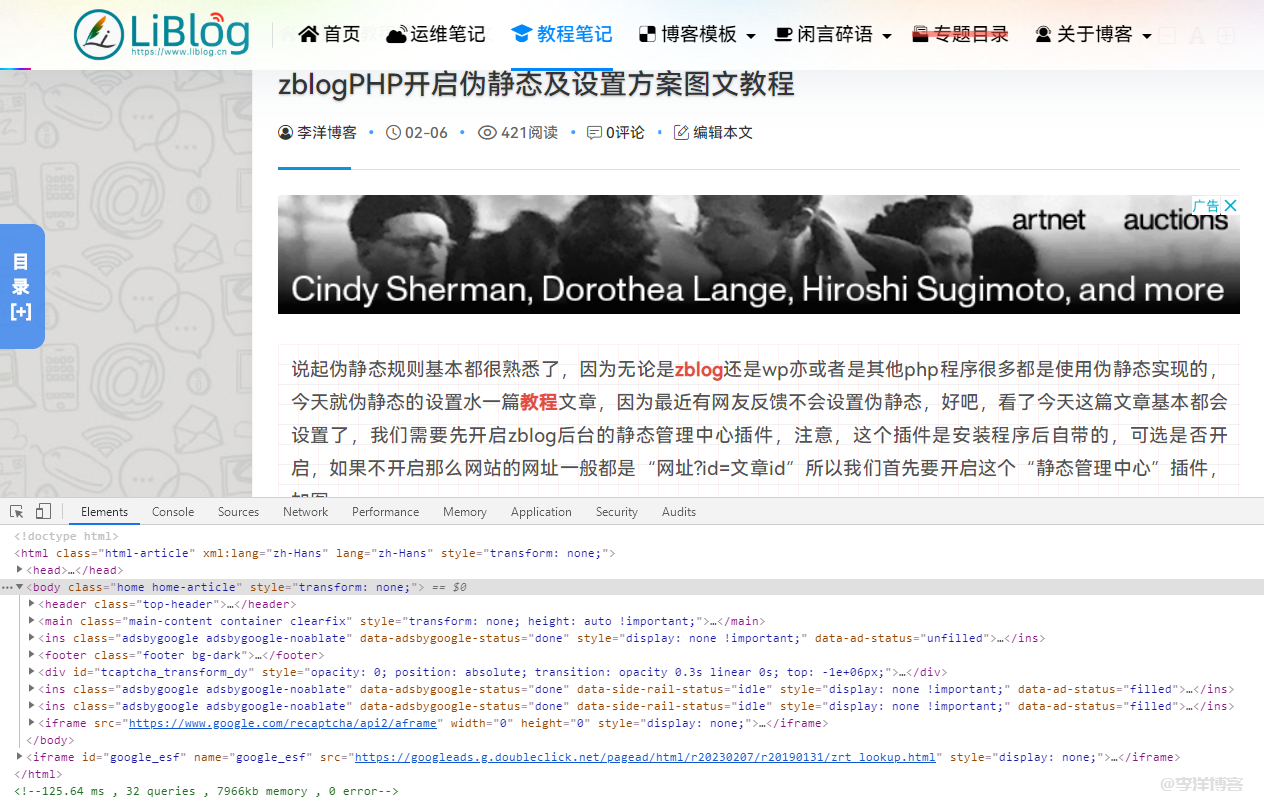
自定义css接口都是主题都标配,我们在后台开启和使用即可,在接口设置的内容会优先使用,即便更新主题之后也不会影响修改的样式,总体来说意义很好,今天较大叫怎么利用自定义css接口改变网页文字大小的,仅以此为例,毕竟这个接口的功能还是很强大,只要懂一丢丢代码都可以改变主题的样式,最起来节日皮肤或者一些简单特效都能实现,以希望主题为例,改为文章文字大小,首页打开一篇文章,然后按下“F12”开大网页的开发者模式,如图:

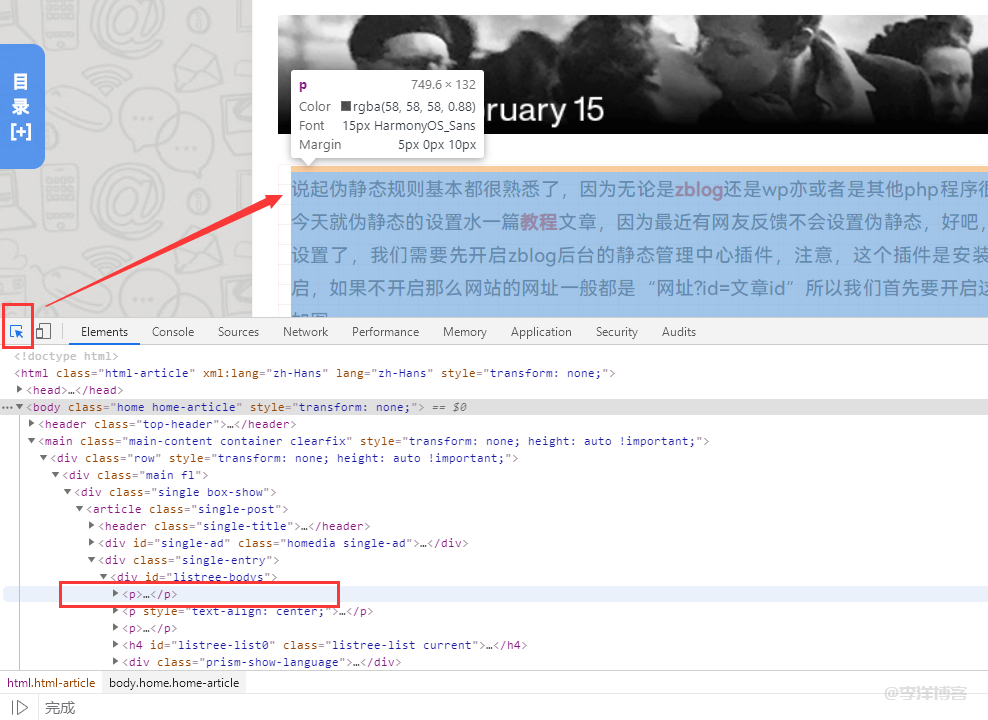
打开开发者之后我们要找到文字所在的div框架,有了这个框架我们就能如愿以偿的修改文章大小了,点击开发者栏目最左侧的“鼠标”按钮然后把鼠标指向文章内的段落,就会现在文章段落的div框架,如图

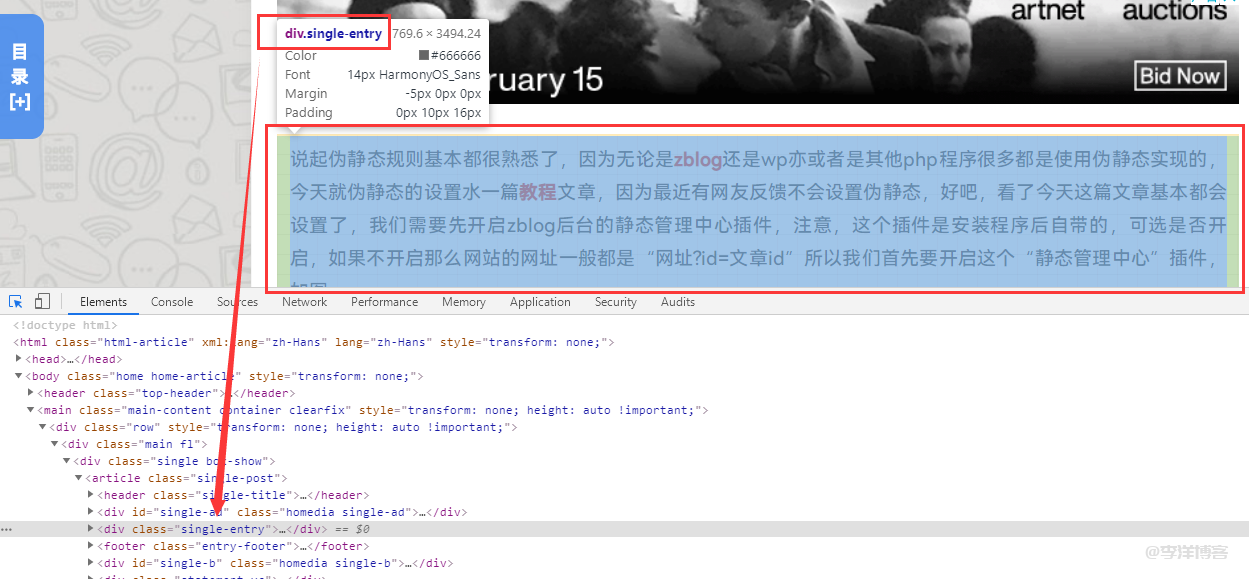
我们看到目前段落的“p”标签,我们再把鼠标往旁边稍稍移动,找到段落的“div”框架,如图我们看到div框架的名称“.single-enter”:

记住这个底框架的类名“.single-entry”接下来我们就可以使用自定义css接口改变字体大小,代码如下:
 CSS
CSS.single-entry p {
font-size: 18px;
}可能有人有疑问,为什么要在类型后面加上“p”标签,这个是我写主题的习惯,因为zblog后台模板的编辑器每个段落都是p标签,所以为了确保自定义css最优先使用,我们给div框架的p都加上标签了,可以优先显示我们设定的代码,其中“18px”就是字体的大小,主题一般默认是15px,可根据实际情况修改。
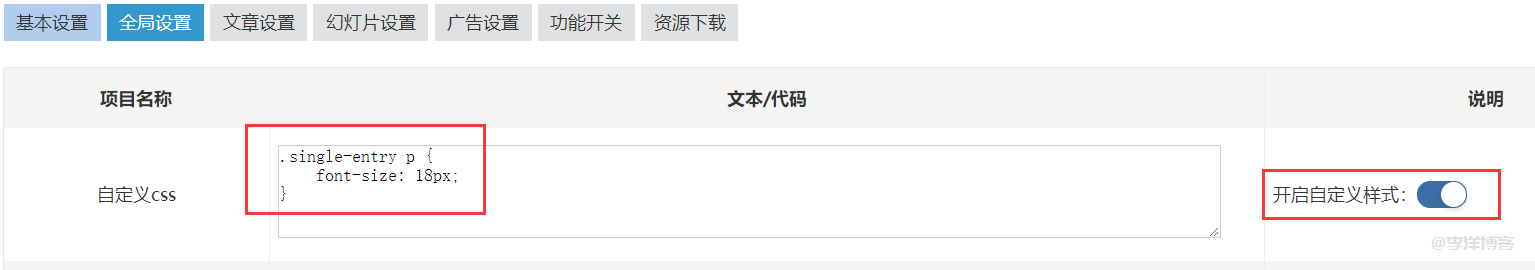
后台修改如图所示:

设置完成后就可以保存了,然后回到前台刷新页面查看效果,如果无效查看div框架是否正确
《利用自定义CSS接口控制页面文字大小的图文教程》留言数:0