作为一个程序员,在日常的工作、生活、学习的过程中基本都有很多需要做笔记的地方;做笔记的主要目的之一是为了“温故而知新”,另一个则是为了在下一次遇到的时候,不需要再次耗费精力去找解决方法;
回顾自己之前写的那个主题,不管是写还是查都不怎么方便,最终下定决心重写一个主题;以 “方便记、方便查、简约”作为设计核心;
演示:本博客
开源地址
Github:https://github.com/friend-nicen/theme-document
Gitee:https://gitee.com/friend-nicen/theme-document
2023-01-02更新
- 后台主题设置新增调用媒体库设置banner和logo
- 新增文章特色图片位置切换(左或者右侧显示)
- 新增站内跳转时,记住正在浏览的动态栏目
- 文章列表小工具新增【热门文章】,按照阅读量进行排序展示
- 修复调色板无法关闭的问题
- 更新首页banner小工具的样式,新增移动端是否显示banner的选项
- 首页和文章页从统一侧边栏,拆分成两个侧边栏,可在小工具页面进行设置
- 新增最新评论小工具
- 文章内容标题样式优化
- 新增Cravatar镜像服务器(wordpress头像)
- 修改一堆小BUG(不记得了)
2022-10-25更新
1.经典编辑器新增表格插件(Tinymce自身的table插件)
| 表格列 | 表格列 | 表格列 |
| 表格列 | 表格列 | 表格列 |
| 表格列 | 表格列 | 表格列 |
2.新增快捷下划线
这是下划线,这是下划线,这是下划线
2022-10-11更新
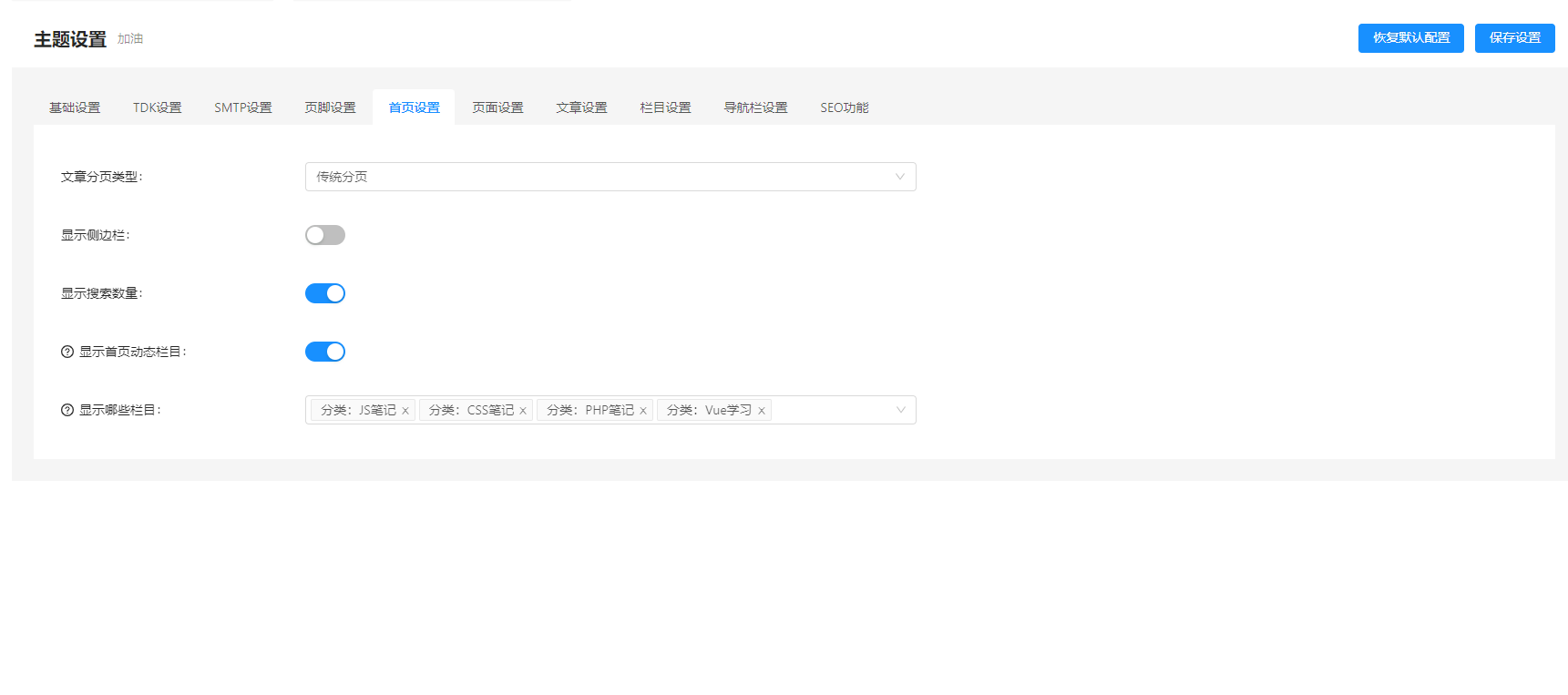
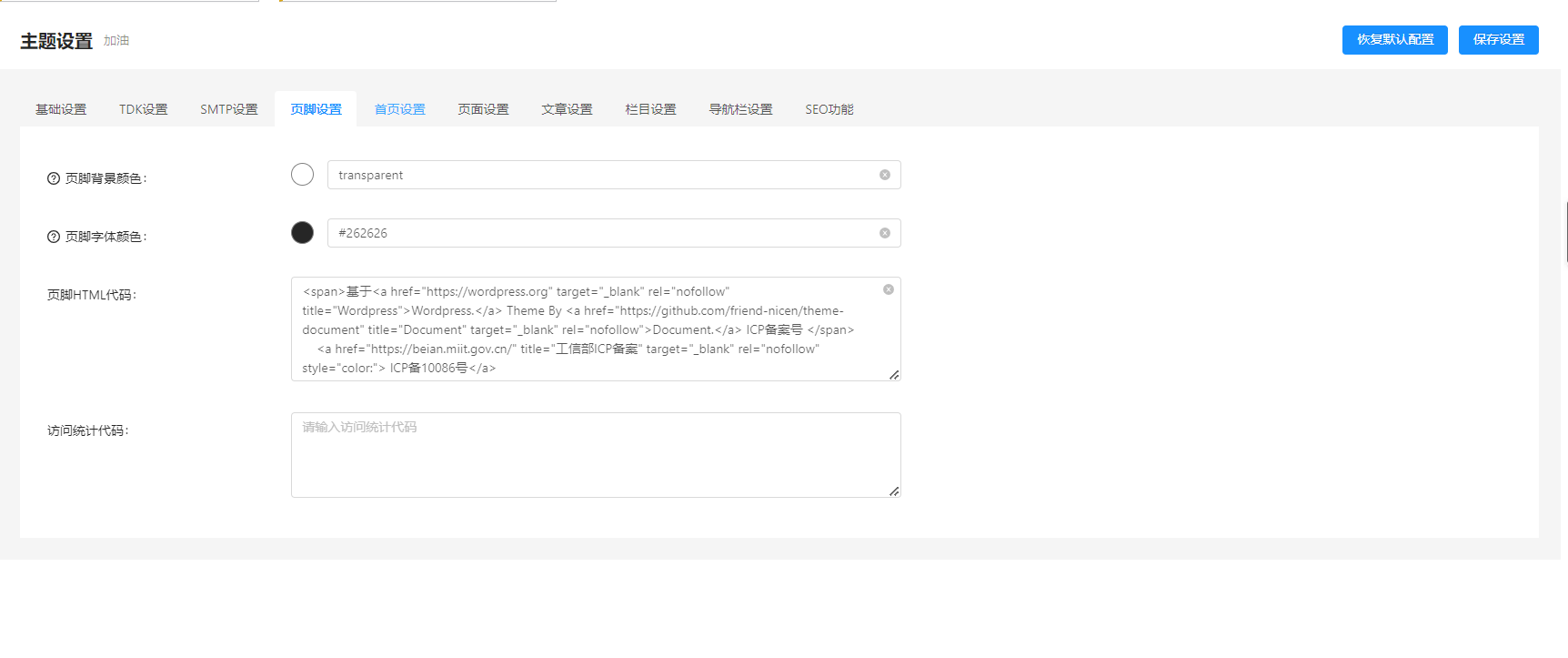
更新到2.0版本,风格不变,代码差不多都重构优化了一下,新增了很多实用的功能,后台截图如下(点击图片放大查看),时间有限其它的就不叙述了:




安装主题
直接将整个Github仓库下载,然后上传到wordpress的/wp-content/themes目录,然后在后台启用主题即可。启用后通过后台左侧菜单【主题选项】进行相关配置 。
安装完了肯定跟 nicen.cn是不一样的,你需要进行如下的一些配置。
安装之后
主题默认启用经典文章编辑器、经典小部件编辑器,同时对经典文章编辑器进行了增强。
主题对JS、CSS全局进行了压缩,同时在主题内提供了未压缩的源文件。
1.关于文章目录
文章目录由后端生成,默认读取【h1】、【h2】、【h3】元标签(编辑器内的小插件可直接插入)。主题已对经典编辑器进行插件增强,请自行体验哈。
2.主题后台修改基本信息
主题后台可以自定义如下内容:
- 博客副标题
- 博客页面关键字
- 博客页面描述
- 博客logo链接
- 留言板链接
- 文章聚合链接
- 赞赏码
- 百度站长推送Token
- ICP备案号
- Gravatar镜像服务器
- 页脚附加代码
3.新增页面模板
主题具有 文章聚合、留言两个文章模板,在后台添加页面时选择对应模板发布后,可将导航栏内的文章聚合、留言页面链接修改为你创建的链接。
- 新建页面
- 选择留言板或者文字聚合模板
- 发布
- 复制链接,
- 修改主题选项为这俩页面
4.顶部菜单
主题具有顶部文章分类、快速阅读两个菜单,文章分类用于展示文章类别,快速阅读用于添加常用的一些链接,快速访问。
- 新建菜单
- 添加菜单项
- 发布到顶部菜单
5.小部件、侧边栏
主题具有文章信息、作者信息、最新文章、最近更新 四个小部件(小部件自带配置,可在添加的时候填写),添加后默认在文章页面的右侧边栏显示。
- 关闭之前主题自带的小工具
- 拖入document主题的小部件
- 保存修改
- 不保存的话,会显示之前主题的小部件导致样式错乱
6.邮箱SMTP配置
wordpress自带的邮件发送服务不太友好,你可以在主题选项开启主题自带的邮件服务,使用自己的邮箱服务
- 开启后,新评论通知站长
- 评论回复通知被回复评论的用户
- 评论审核通知通知发布评论的用户
2022-06-03
端午节,在style.css里敲下了第一段代码,描述主题。?然后初步确定主要需要具备的一些功能:
1.文章目录导航
能够根据文章内容自动生成文章目录,虽然这个前端实现比较方便,但是考虑到需要seo所以直接在后端生成;
文章目录导航需要自动跟随阅读进度,点击文章目录导致自动跳转到对应的内容;
文章目录最小高度为屏幕的一半,悬浮在文章左侧;
2. 黑夜、白天阅读模式切换、主题色切换
支持黑夜、白天阅读模式,主题色切换,悬浮在屏幕右下角,附带一个屏幕滚动进度;
3. 主题前端元素
- 代码高亮
- 代码块一键复制
- 成功文字块、失败文字块、警告文字块
成功文字块这是成功文字块警告文字块这是警告文字块失败文字块这是失败文字块
- 文字标记
this is <code> - 图片灯箱
 图片灯箱
图片灯箱 - 一级、二级、三级标题
- 作者信息卡片
- 文章信息卡片
- 评论区
- 最新文章
- 文章导航
- 文章底部赞赏
- 站点底部信息
- 导航栏菜单
- 导航栏搜索
- 上一篇、下一篇文章
- 一键回到顶部
- 主题色、阅读模式切换
- 文章点赞、踩
- 文章浏览、评论、发布时间、作者信息显示
4. 主题前端优化
- 文章页右边栏正常高度时,跟随文章滚动,滚动高度超出侧边栏高度时自动悬浮,保持右边侧边栏始终存在元素,不会空白;
- 访问首页时显示自定义的站点描述,文章页时自动截取文章内容作为网页描述;
- 优化Gavatar头像,改为国内镜像服务器;
5. 主题后端优化
- 自动切换到经典编辑器。
- 去除后台加载的无用代码。
- 增加后台设置,可设置主题的基本信息:关键词、主题描述、作者信息等;
- 增加编辑器插件:代码高亮、一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 新增元标签:一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 自定义顶部菜单
- 404页面
- 搜索空结果页面
- 文章密码权限控制
《WordPress免费主题:Document,让阅读变得更加方便》留言数:0