介绍
在之前的文章中我提到了一个令人满意的图床所需要的条件:
- 安装简单
- 颜值舒服
- 可迁移
- 支持api
- 方便查看和管理图片
后来又说公共图床接口不是必须的,不可否认我只是给自己一个心理安慰罢了,如果有那当然更好了,如果能实现分发上传,访问链接自动跳转至有效的图床,那岂不是速度和安全性都有了?
幸运的是,我前几天还真发现了这样的图床,不仅支持20+公共图床(阿里、百度、搜狗、SMMS……),还支持常见的私有云存储(FTP、又拍、七牛、OSS、COS),最重要的是,支持分发上传!还可以在后台控制各图床的权重及同步到其他图床。试用了一下我表示非常满意,可以说是我用过的最好的图床程序了。
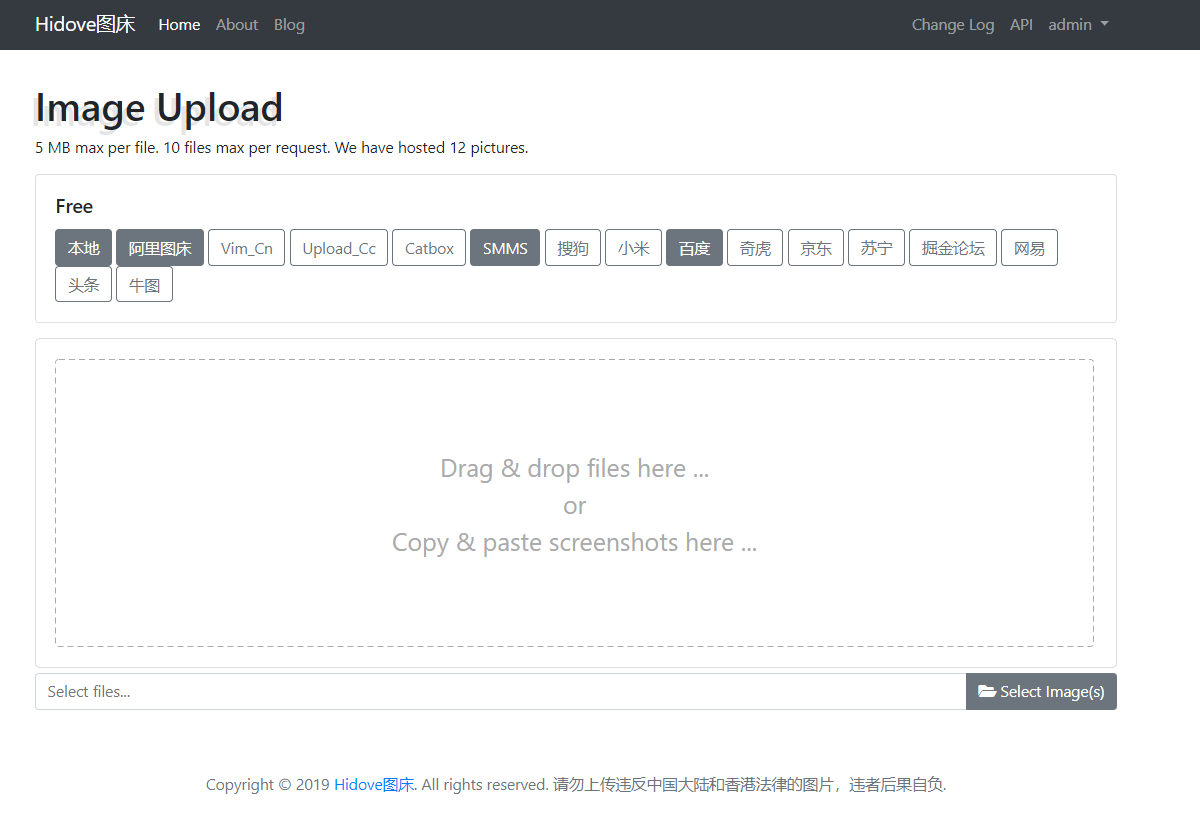
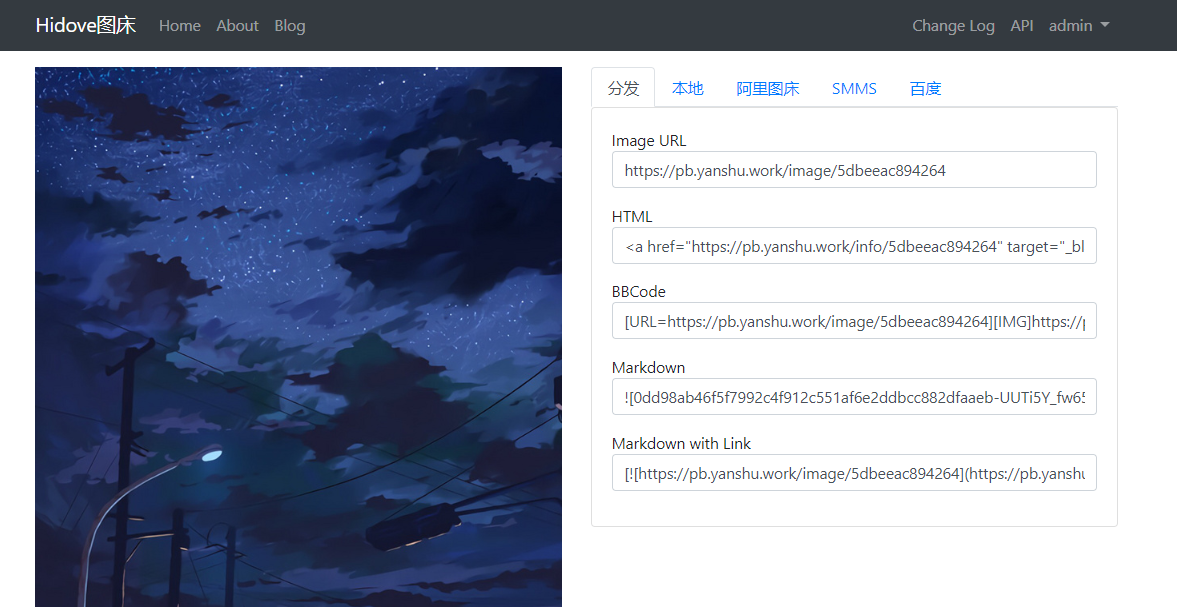
前台界面
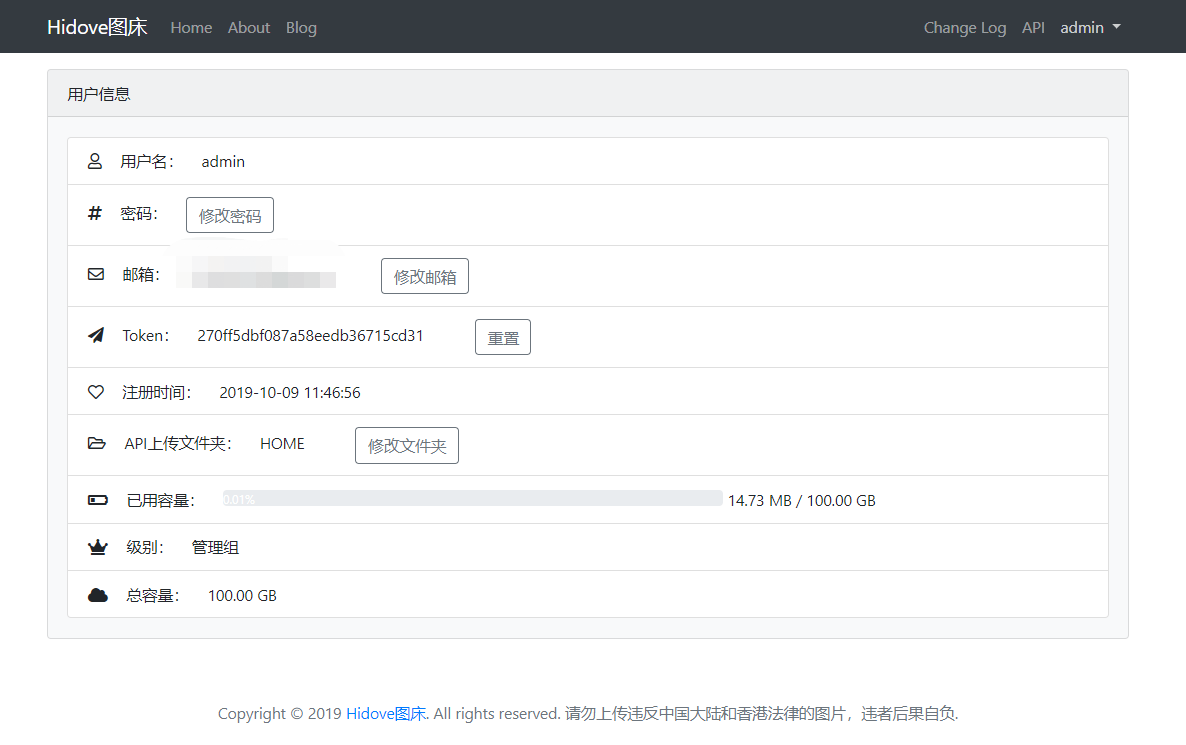
用户中心
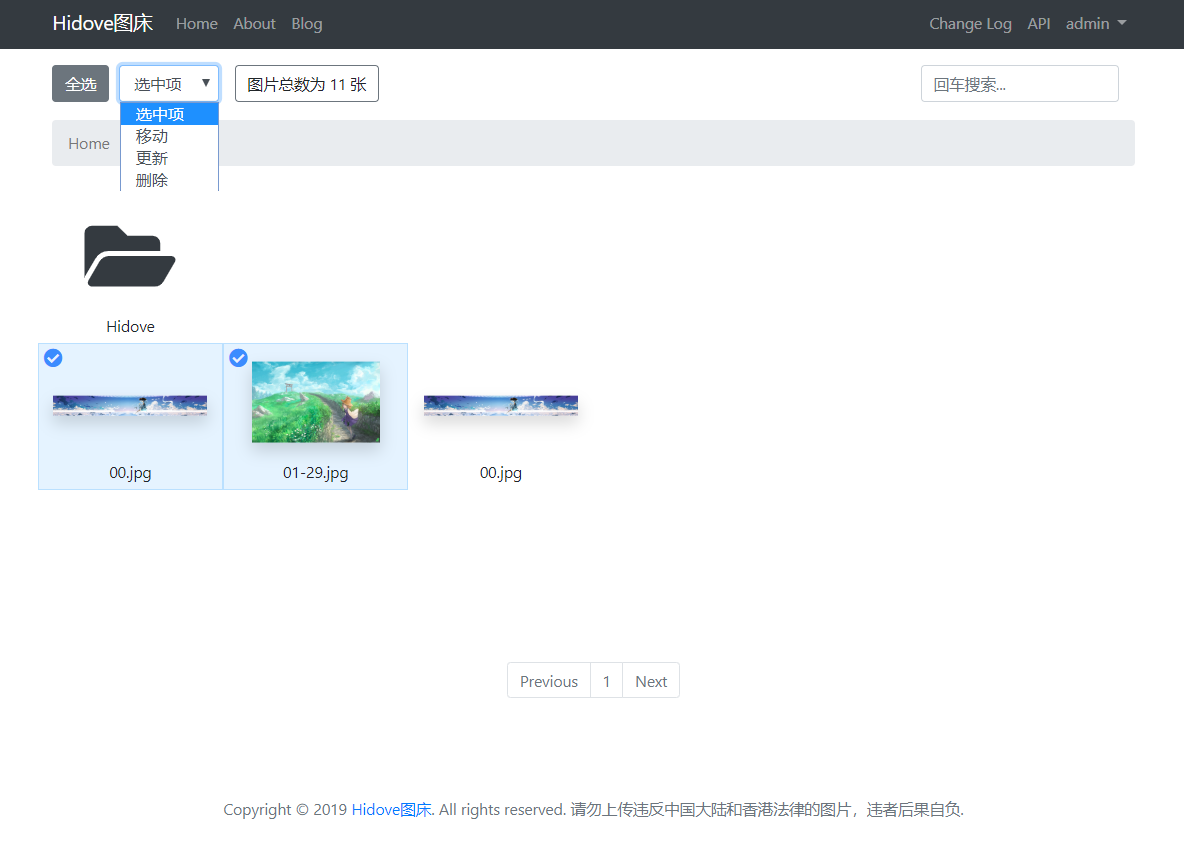
图片管理
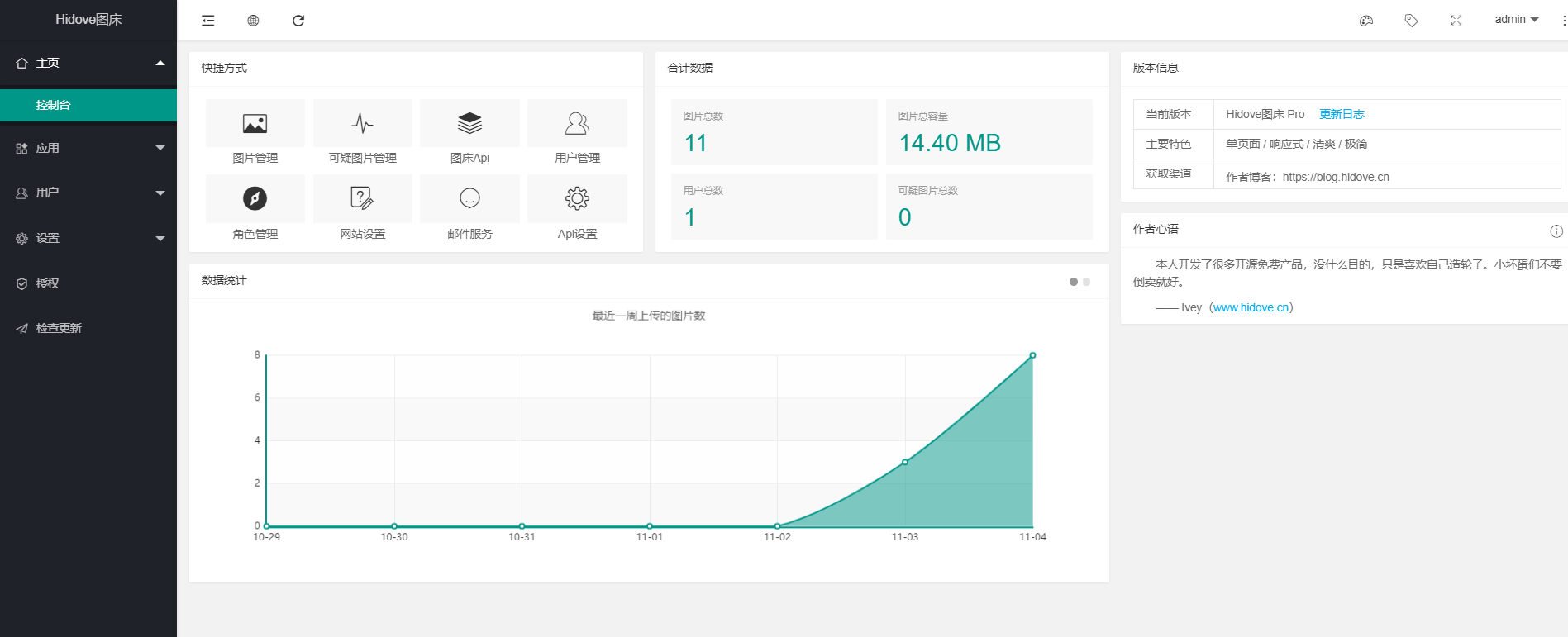
管理员控制台
查看图片信息
部署
首先感谢开发者@余生'Blog的耐心指导,让我这个小白成功配置好了CDN。
配置环境
- PHP 7.0+
- thinkphp伪静态
- fileinfo扩展
- MySQL InnoDB引擎
还是以宝塔为例,毕竟简单。
安装好宝塔,进入宝塔管理后台部署LNMP系统。
接着在php设置中安装fileinfo扩展
注意fileinfo需要1g以上内存,若安装失败可以尝试添加
swap。在Linux工具箱中添加即可。
安装程序
1.上传程序压缩包至网站根目录,解压
2.将压缩包中的sql文件导入到数据库中
3.编辑config/database.php,将数据库配置修改为你的,其中端口默认是3306。
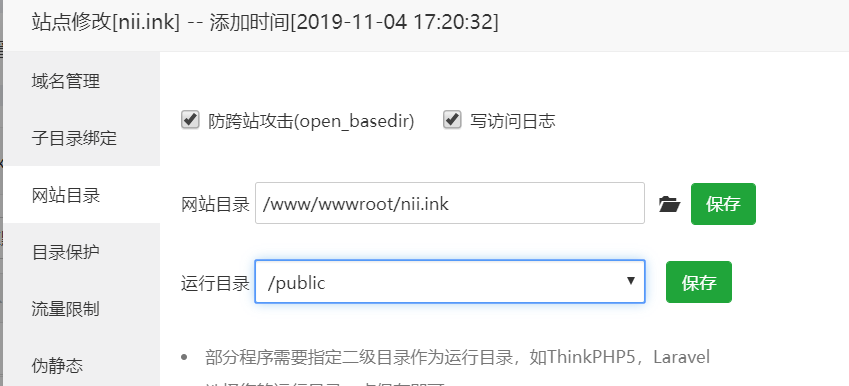
4.将网站运行目录更改为public
5.配置伪静态为thinkphp
打开你的网址,若能正常显示则说明成功了。
默认管理员账号为admin,密码admin123
登录地址为:http://yoursite/user/login(前台右上角有)
后台管理地位为:http://yoursite/admin(前台无,只能手动输入访问)
配置CDN
在前一篇文章里我也摸索了CDN到底怎么配置,但是和大佬请教了一番,才发现我配置的方法是错误的。这里记录一下正确的配置方式。
首先,我们需要三个域名:加速域名、源站域名、中转域名(不知道官方名字叫啥,我就这样称呼了)。
其中,源站域名就是你图床网站的域名,不需要备案;加速域名就是CDN的域名,必须备案;中转域名是用来标识服务器地址的域名,也即加速域名的回源host,通过它来确定图床源站的服务器地址,也无须备案。
以我的图床为例,源站域名是nii.ink,加速域名是st.yanshu.work,中转域名是n.nii.ink,CDN放到百度云上,域名服务商是阿里云。
那么在百度云中,我们就添加一个加速域名st.yanshu.work,并设置主源站为nii.ink,然后在阿里云中添加一个st.yanshu.work的CHAME记录,记录值就是刚刚百度云生成的。
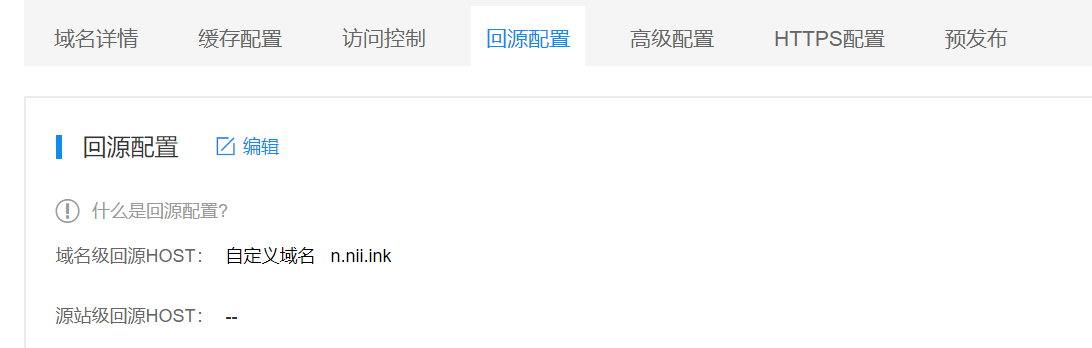
接着在百度云的CDN管理中,修改其回源配置为n.nii.ink
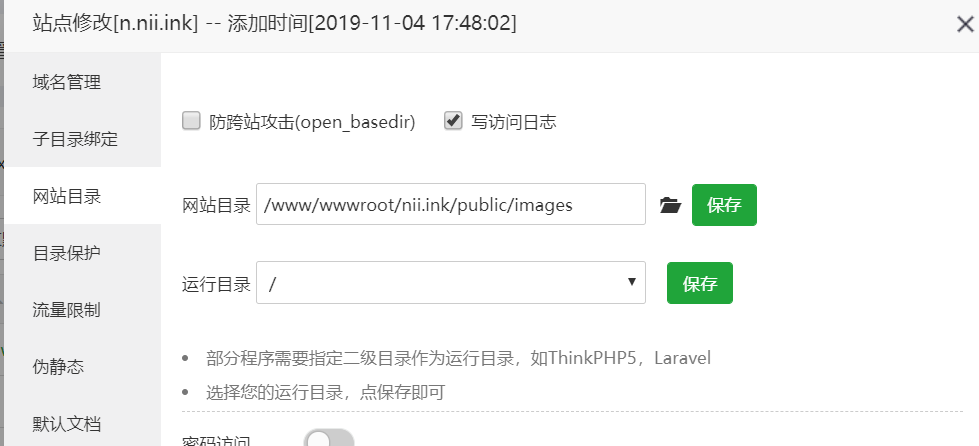
然后再服务器上创建两个站点,分别为st.yanshu.work和n.nii.ink,并绑定目录为/www/wwwroot/nii.ink/public/images。
其实可以把这两个站放到一起,但是为了后面加SSL方便,就分开放了。
然后在阿里云上添加一个n.nii.ink的A解析,记录值为服务器的ip地址。
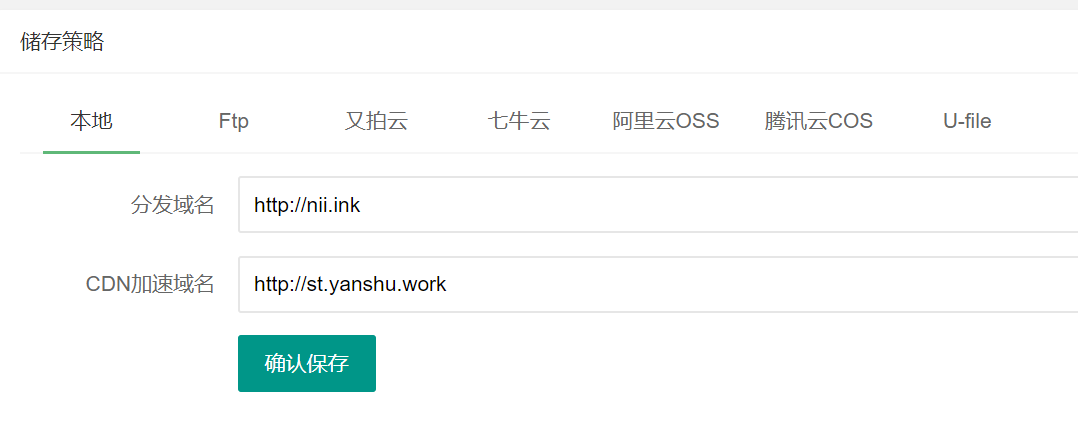
最后,在图床后台添加CDN加速域名http://st.yanshu.work
听起来有点复杂,总结来说:
- 在百度云(CDN服务商)中,你要做的就是添加加速域名并设置源站为源站域名,回源地址为中转域名;
- 在阿里云(域名服务商)中,添加加速域名的CHAME记录(指向百度云CDN),中转域名的A记录(指向服务器);
- 在服务器上,一共有三个网站,源站、加速站、中转站,但后两者都是绑定的源站,本质上来说只有一个站
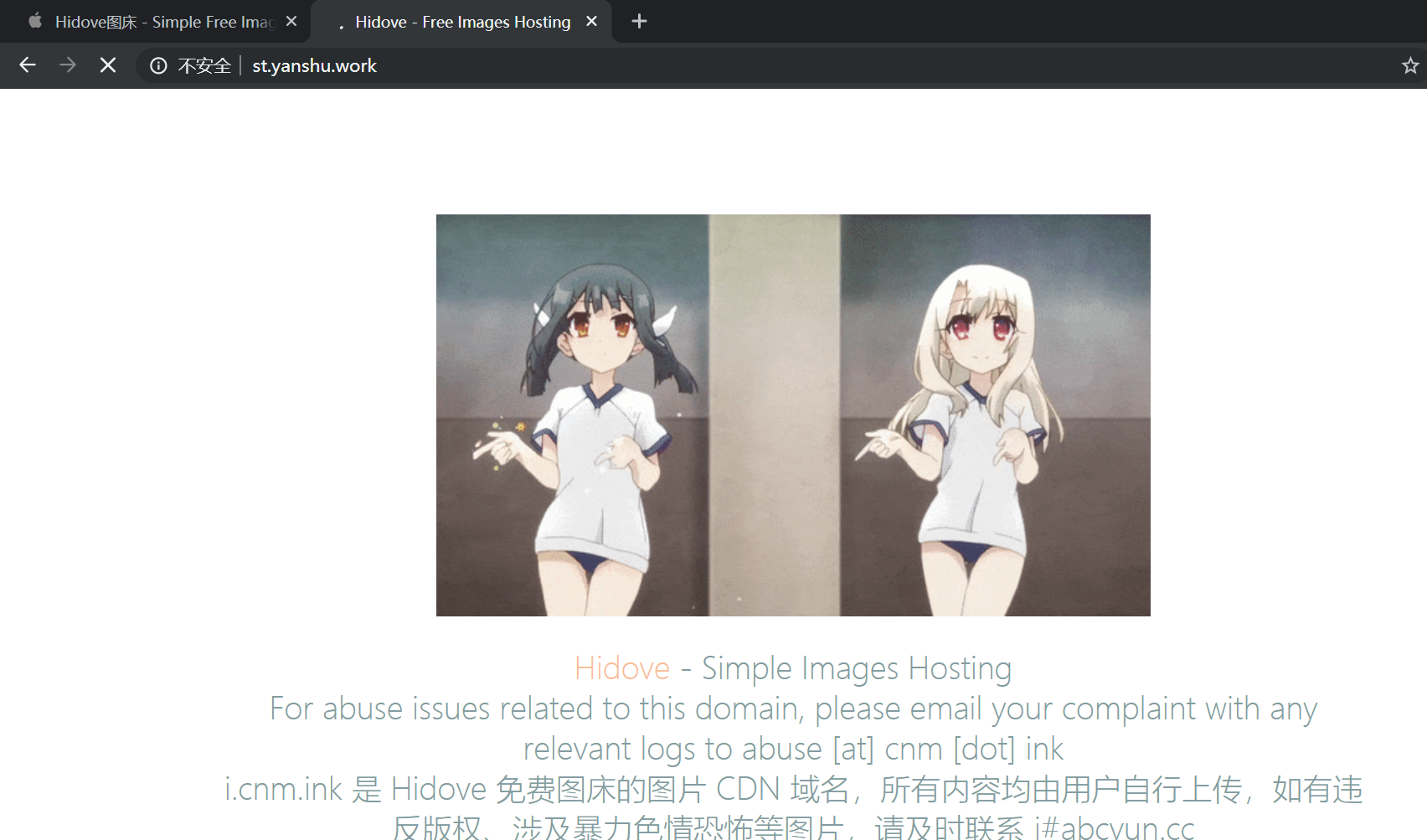
配置完成后,输入你的加速域名st.yanshu.work或者中转域名n.nii.ink,如果显示下图就代表你配置成功了。
为什么非要有中转域名呢?想一下如果我现在要换个服务器,那么CDN该怎么调整?没错,不用改,只要我们把中转域名的A解析到新服务器ip上即可。也就是说中转域名其实起到的是方便我们更换服务器的作用。
博主后续又尝试了免费的百度云加速,需要注意的是在
我的网站->查看报表->开启安全加速这个选项一定要打开!这需要审核的,如果一直不通过直接私聊他们的客服(qq:4008768800)(和实名认证不是一回事)。另外打开实时同步这个选项不要打开!
配置HTTPS
如果你跳过了前一节,那么这一节也可以跳过了,因为在宝塔加个SSL没有难度,如果你也想给加速域名加SSL,那么往下看。
在前一篇文章中我也提到了如何在百度云中给加速域名添加HTTPS证书,用这种方法后,你访问加速域名时自然就有小绿锁了。
但是如果有一天CDN停了呢?
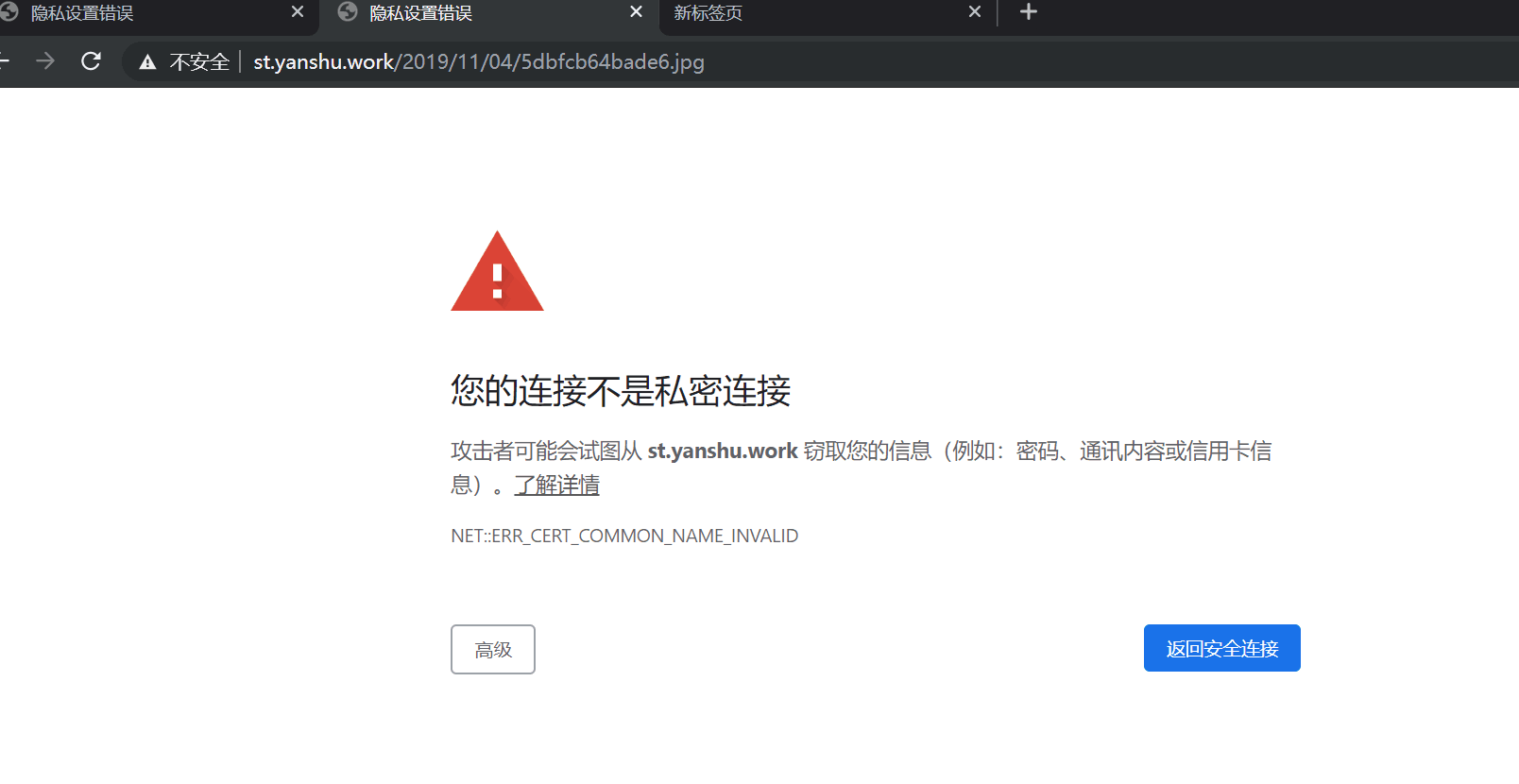
此时你访问加速域名,得到的只是你的连接不是私密链接的提示,但是用http还是可以访问的,猜测是CDN停了之后自然绑定CDN的https服务也就访问不到了。
解决方法就是在服务器的加速站中添加HTTPS证书,这样CDN停了之后,回源到服务器也能找到证书。
首先在百度云中找到SSL证书服务
点击查看证书
就可以下载PEM格式的证书了。下载到本地后解压会出现三个文件,分别是url_ca.crt,url.cer,url.key(url即加速域名),我们只需要用后两个。
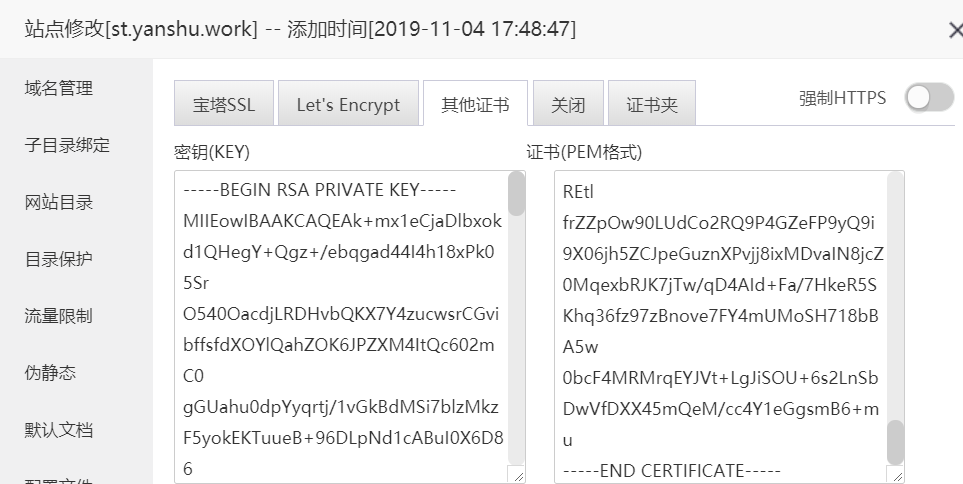
用记事本打开后,将.key中的内容复制到宝塔站点设置中其他证书的左边(即密匙),将.cer中的内容复制到右边
保存即可自动部署。
最后就是在后台将CDN加速域名改为https://
添加HTTPS证书的关键一点就是验证域名所有权,加了CDN后就不好验证了,所以宝塔中才会有这样的提示“若您的站点使用了CDN或301重定向会导致续签失败”
后台设置
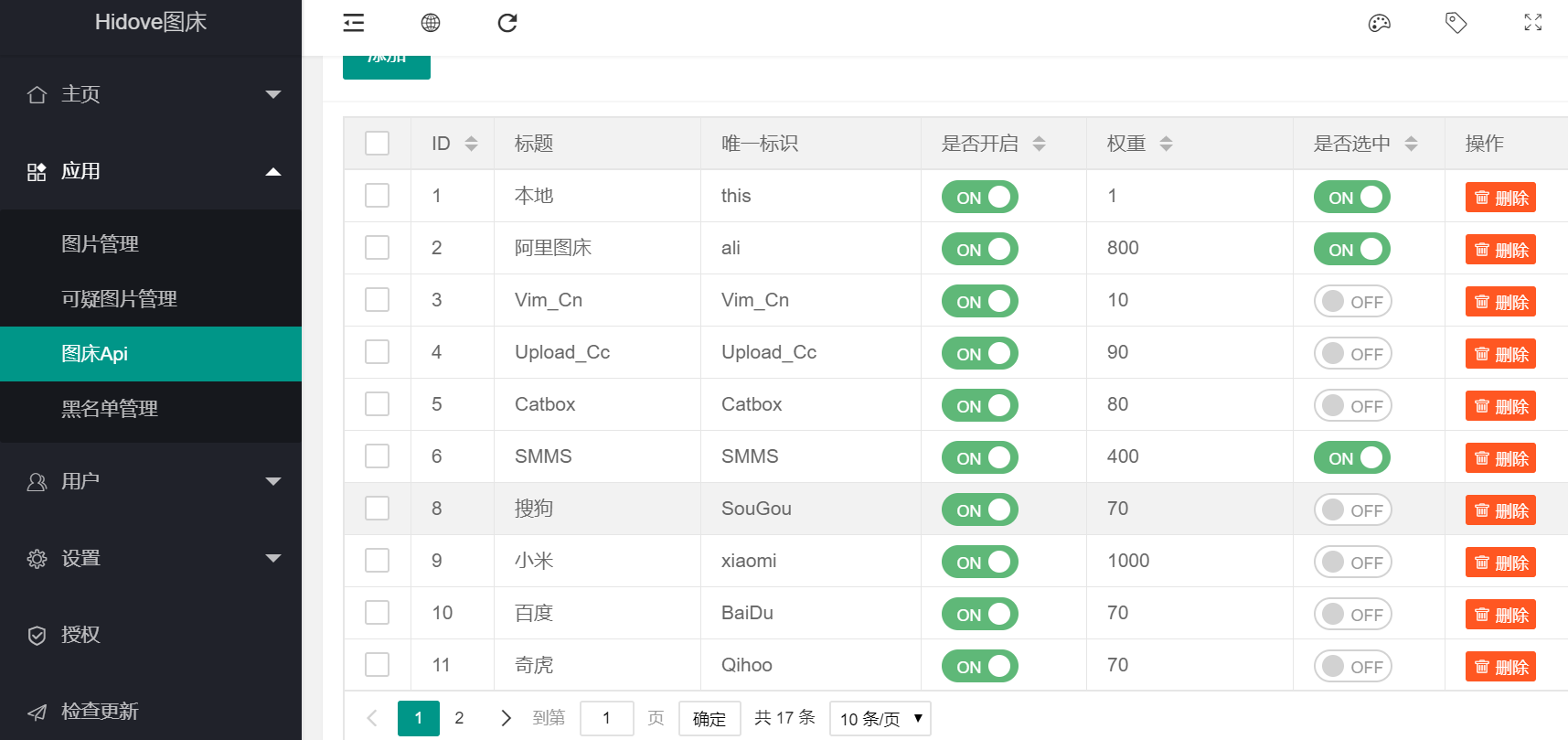
大多数选项都很清晰,说一下应用里的图床Api
ID、标题、唯一标识等都是可以改的。是否开启代表了是否在前台展示,是否选中代表了默认分发图床,开启的话默认会分发到这些图床中,当然也可以在前台手动更换分发图床。
权重指的是访问分发链接时各图床的展现频率,但仅限于已经分发的图床。比如上图中阿里图床的权重是800,本地的权重是1,那么代表访问分发链接时最有可能显示阿里图床,最不可能显示本地图。另外小米图床虽然权重是1000,但是由于它不在分发名单上,所以和权重为0一样。
理论上如果你会php语言的话,是可以自行添加api接口的,不过具体怎么操作我也不懂……
设置里的Api设置,是指使用api时上传图片的限制大小,不影响前台的限制!至于如何修改前台的上传限制,下一节会说。
此外,该图床是不支持多个私有云分发的!,也就是说,本地、COS、OSS、七牛又拍等你只能选择一个。
修改图片上传大小
目前(1.3版本)并不能直接通过后台直接修改图片上传限制,只能通过源码来修改。
/public/static/index/js/upload.js,大约在21、22行位置
修改为你想要的配置(maxFileSize单位是kb,即现在图片限制5M)
然后修改/application/index/view/index/index.html,大约是在23行
这是前台的提示语。
更新CDN节点
也就是手动控制分发到其他图床,前台和后台的图片管理都可以做到这一点,但是后台没法全选图片,所以前台更方便一些。
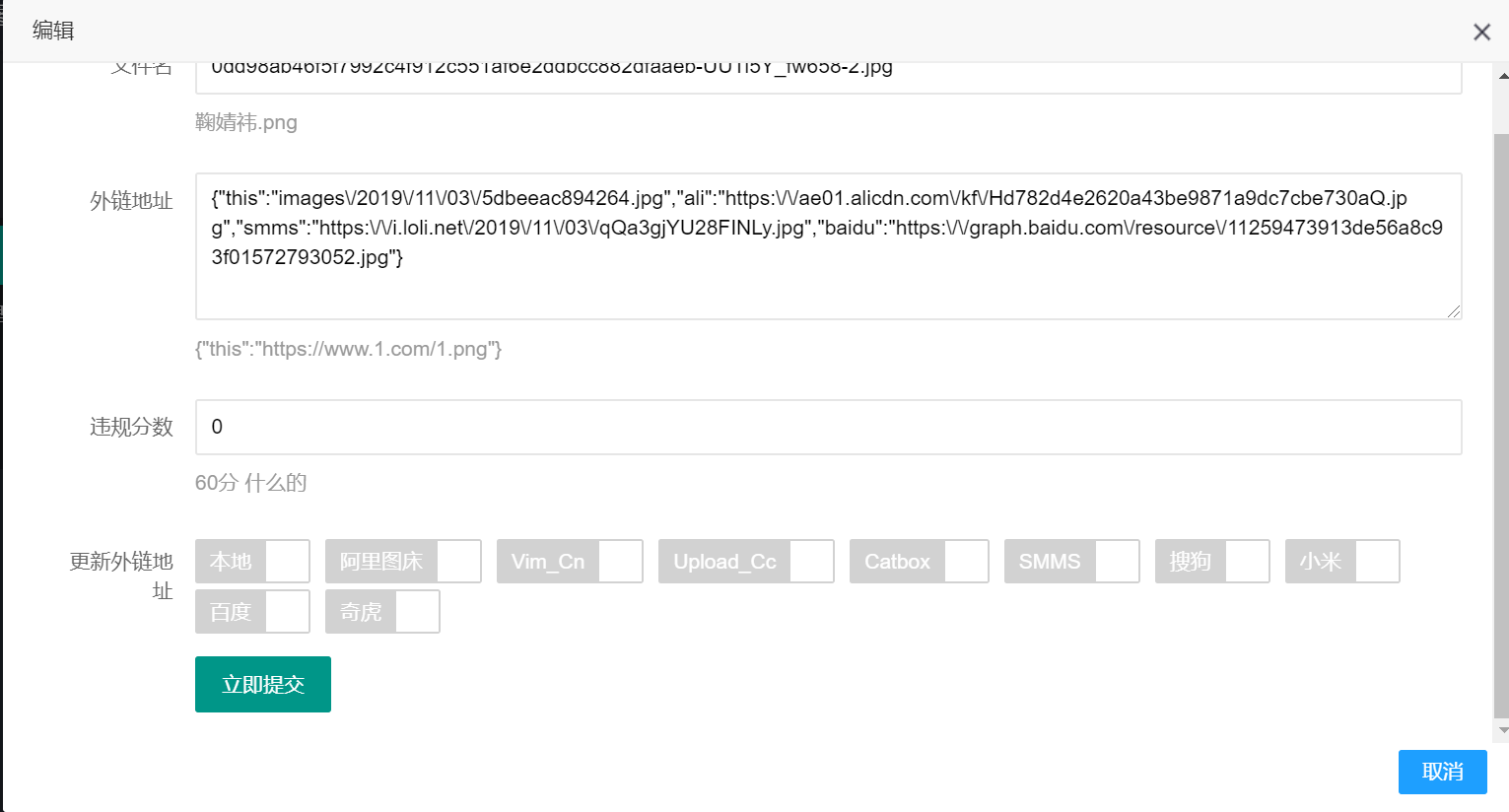
在后台的图片管理中,可以选中一个图片,在编辑界面更新外链地址
但不知道为什么,大概率我会更新失败……
API上传
前台也有API菜单,里面给出了api使用方法,但是没有例子,我这里给出一个python示例吧。
返回成功示例:
问题
偶尔会出现缩略图加载不出来的情况
刷新一下就好了
另外就是上传体积较大的图片时,公有云图床因为限制所以无法上传成功,但是此时缩略图也会无法显示,建议可以调用本地的图片来显示?(后来我发现当本地为又拍云时,是能显示的)
























《Hidove图床 – 支持分发上传、私有云的图床程序》留言数:0