今天想打开我的wiki站看一些笔记,但是打开速度有点挑战我的耐心了,于是决定把wiki站同步到国内的git服务商一份,这样应该就快不少。
因为我所用的主题的使用文档部署在coding,就决定是你了!
本以为是个很简单的工作,没想到实际操作起来还是有点麻烦的,决定做个笔记。
部署到coding上
进入腾讯开发者平台,注册账号并登录。没错,coding已经被腾讯收购了,两个其实是一样的。(而且coding我一进去就是团队界面,都不知道代码在哪,更别说page服务了……)
和github一样,在个人设置中添加SSH公钥,可以用之前github已经生成的,一般在C:\Users\用户名\.ssh\id_rsa.pub中,用记事本打开,复制进去即可。
如果再生成一个公钥的话也不是不可以,但是容易把原来的公钥文件替换到,然后你就无法git到github了。
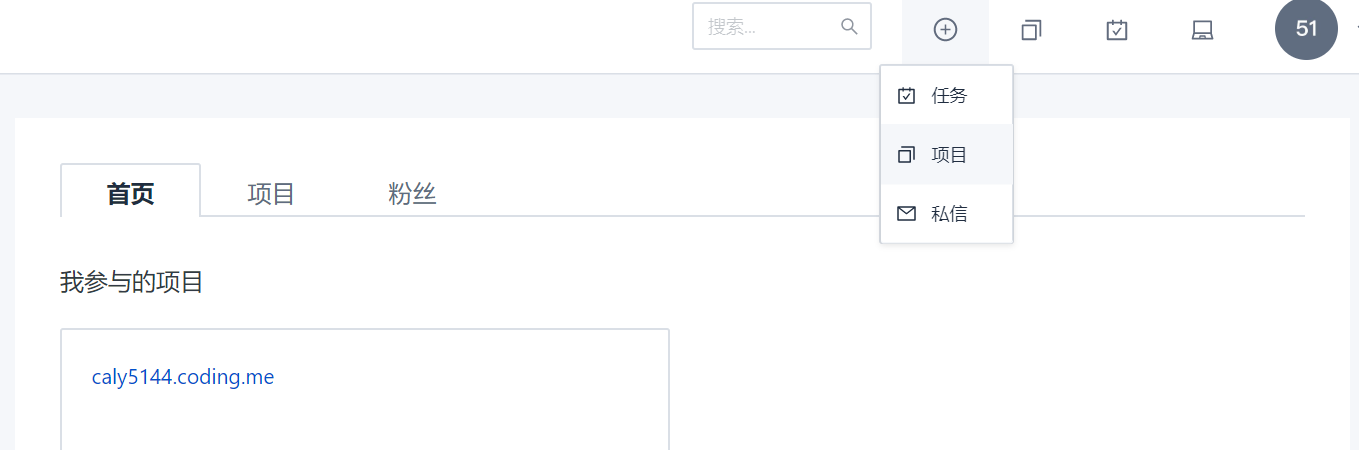
然后添加一个项目(吐槽一句这个按钮真难找到)
其中,项目地址必须填用户名.coding.me,比如我的就是caly5144.coding.me
然后修改站点配置文件_config.yml,拉倒最底下添加coding:
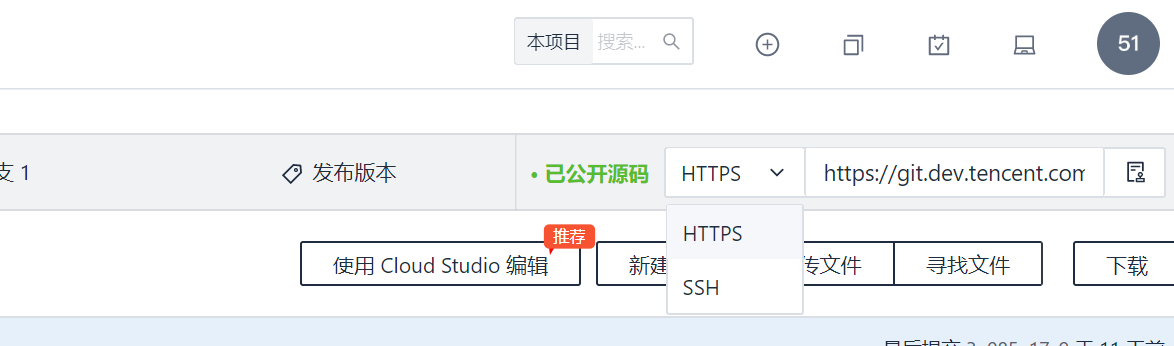
其中coding的git地址可以在项目右上角找到。
接下来就是喜闻乐见的hexo g -d
刷新一下看看代码是否上传成功
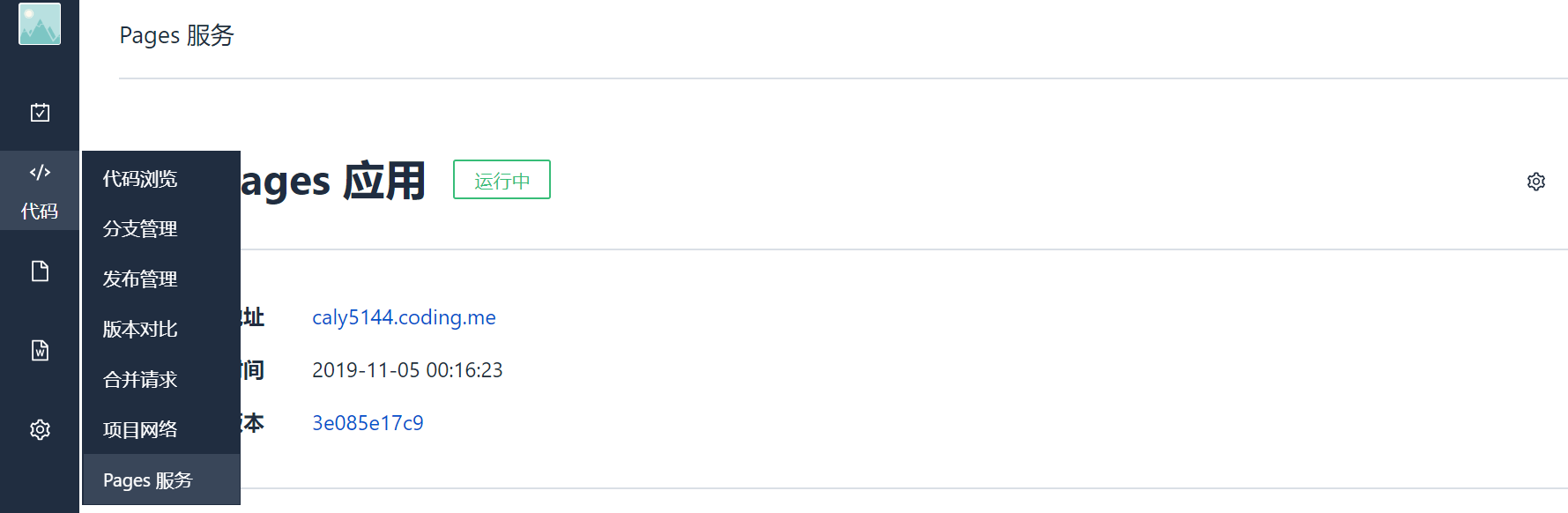
然后找到项目的pages服务,注意到右上角有个小螺丝钉标识,点击它。
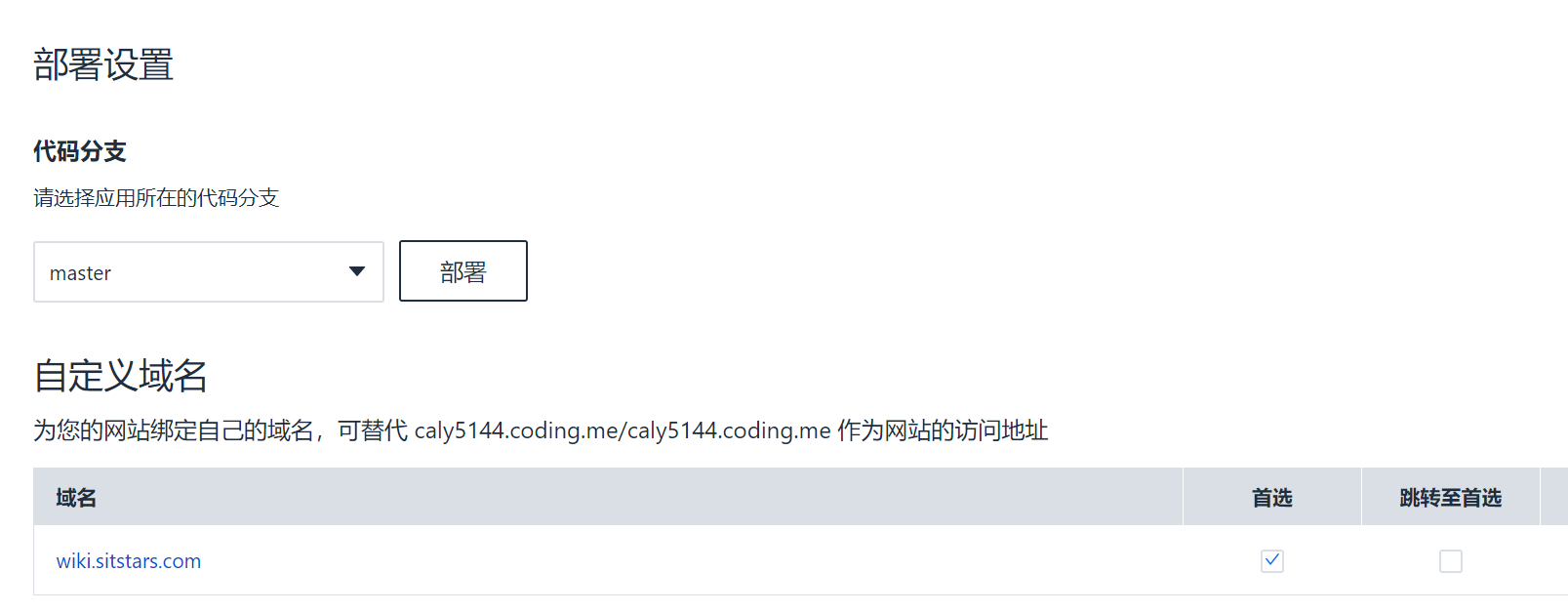
最后一步就是部署master分支,部署完成后就可以通过caly5144.coding.me访问你的网站了
自定义域名
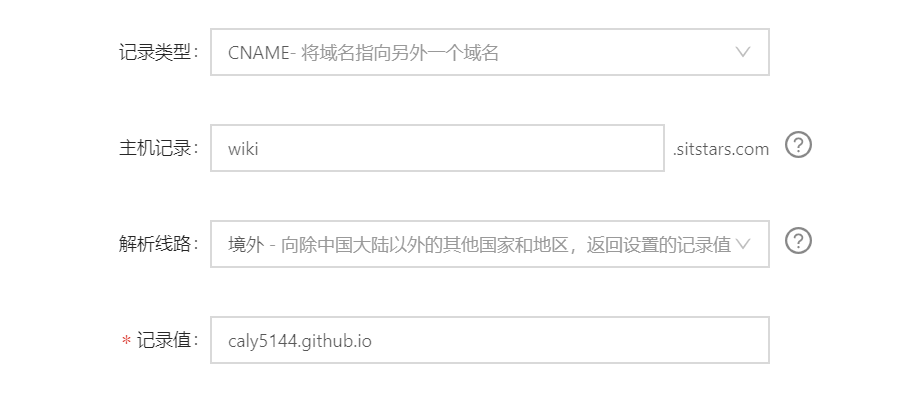
如果你想要添加自己的域名的话,首先去域名服务商那里修改github的CHAME解析,解析线路为境外,这样所有境外的访问都会跳转到github
然后再添加个wiki的CHAME解析,记录值为caly5144.coding.me(它会提示你的),解析线路选默认,这样境内的访问会跳转到coding。
如果你想加https,那么请注意!
我一开始也不知道,然后贸然申请SSL证书,结果提示申请失败,再次点击的时候就提示我30分钟后才能申请了。在其他文章中,有博主提到了这个问题,似乎coding不允许同时有多个相同的CHAME解析,只能先停掉github了。
接下来就简单了,申请然后强制https访问,再把github的解析打开。需要注意的是coding的证书只有三个月有效期,三个月后你要再次申请。别忘了还是要先停掉github的解析再申请。
完工!测试一下?
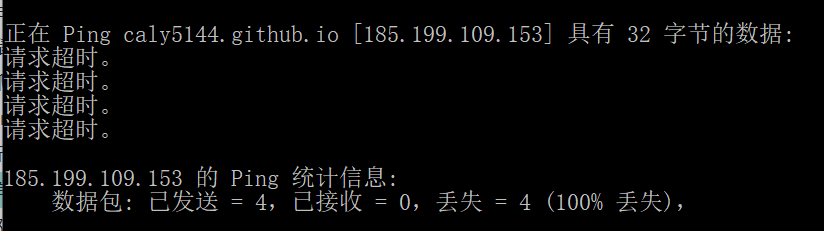
ping一下域名
挂个代理再ping一下
额……不明白为什么,但是网站还是能打开的,无伤大雅。








《github与coding双线部署hexo教程》留言数:0