WordPress 是使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设属于自己的网站,也可以把 WordPress 当作一个内容管理系统(CMS)来使用。
WordPress 功能强大、扩展性强,这主要得益于其插件众多,易于扩充功能,基本上一个完整网站该有的功能,通过其第三方插件都能实现所有功能。
简介
这篇文章我们来介绍一下通过使用插件实现远程附件功能,将 WordPress 的媒体库附件存储在腾讯云 COS 上
腾讯云 COS 具有高扩展性、低成本、可靠和安全等特点,将媒体库附件保存在 COS 上有以下好处:
- 附件将拥有更高的可靠性;
- 用户查看图片附件时将直连 COS 服务器,不占用您服务器的下行带宽 / 流量,用户访问速度更快;
- 可配合腾讯云 CDN 进一步提升用户查看图片附件的速度,优化网站访问速度。
准备工作
1. 搭建 WordPress 博客平台
- 可以在 WordPress 官方页面 下载 WordPress 的最新版并查看安装指南
- 或者在安装服务器系统时在镜像市场中选择预装 WordPress 博客平台 的 CVM 镜像
2. 创建一个公有读私有写的存储桶,存储桶的地域建议与运行 WordPress 博客平台的 CVM 的地域相同,创建详情请参见 创建存储桶 文档
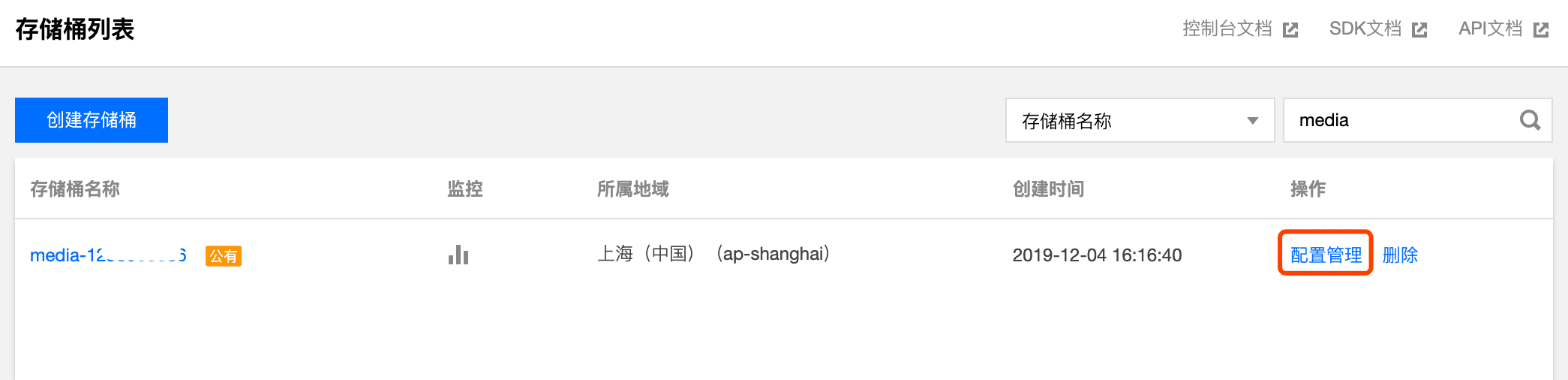
3. 在存储桶列表中找到刚刚创建的存储桶,并单击配置管理
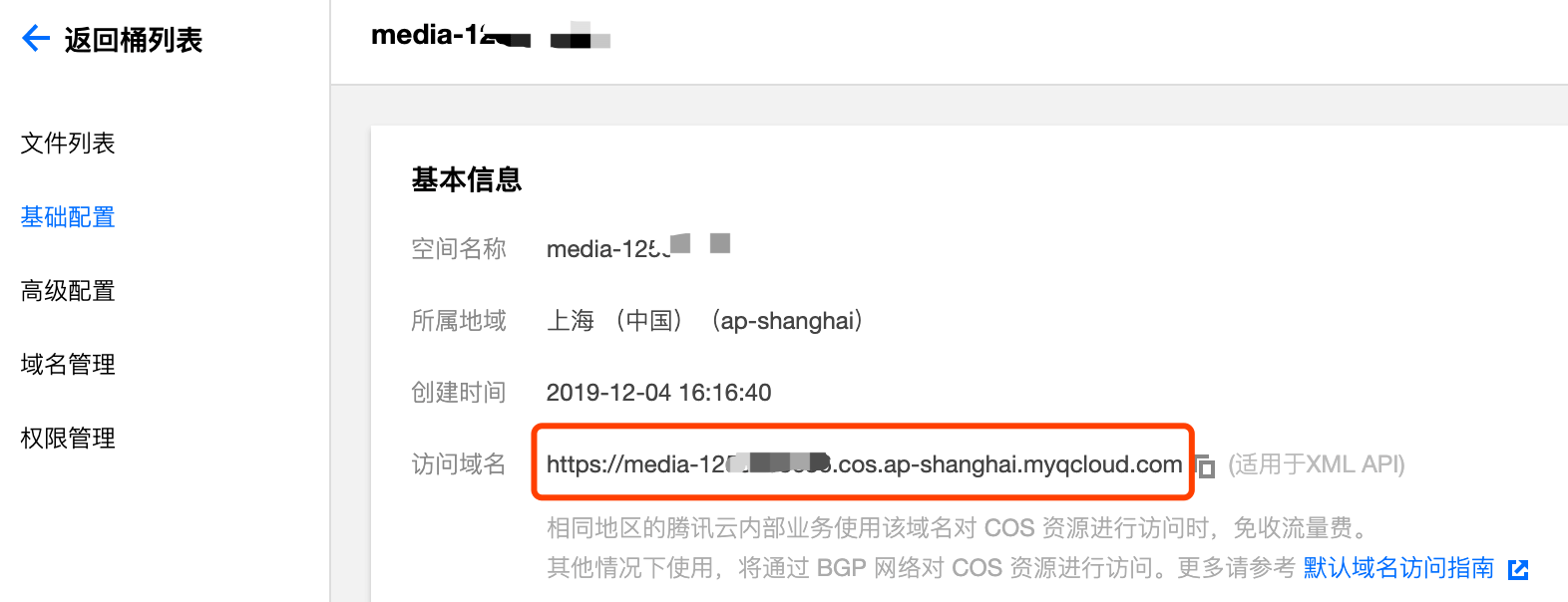
4. 单击左侧的基础配置,查看访问域名并记录
5. 访问 WordPress 后台,访问插件 - 安装插件页面 /wp-admin/plugin-install.php,安装插件
- 从 Github 或 WordPress Plugins 下载最新 releases 源码,通过 WordPress 后台上传安装,或者直接将源码上传到 WordPress 插件目录
wp-content/plugins,然后在后台启用 - 后台搜索
Sync QCloud COS进行安装(推荐使用)
配置 Sync Qcloud COS 插件
1. 在 WordPress 后台管理左侧导航栏设置下腾讯云COS设置,点击进入设置页面,配置说明见下表
| 配置项 | 配置值 |
|---|---|
| 存储桶名称 | 创建存储桶时自定义的名称 |
| 存储桶地域 | 创建存储桶时所选择的地域 |
| APP ID | 开发商 APPID,创建存储桶时名称后的 ID |
| SecretID | 前往「云 API 密钥」进行获取 |
| SecretKey | 前往「云 API 密钥」进行获取 |
| 不上传缩略图 | 勾选后不会上传对应的缩略图文件,建议不勾选 |
| 不在本地保留备份 | 勾选后不会在本地保留原文件,建议不勾选 |
| 本地文件夹 | 本地保存路径,例 wp-content/uploads |
| 不在本地保留备份 | 勾选后不会在本地保留原文件,建议不勾选 |
| URL 前缀 | COS 访问域名 / 本地文件夹,例 https://media-10000000.cos.ap-shanghai.myqcloud.com/wp-content/uploads |
2. 填写完成后点击保存更新即可
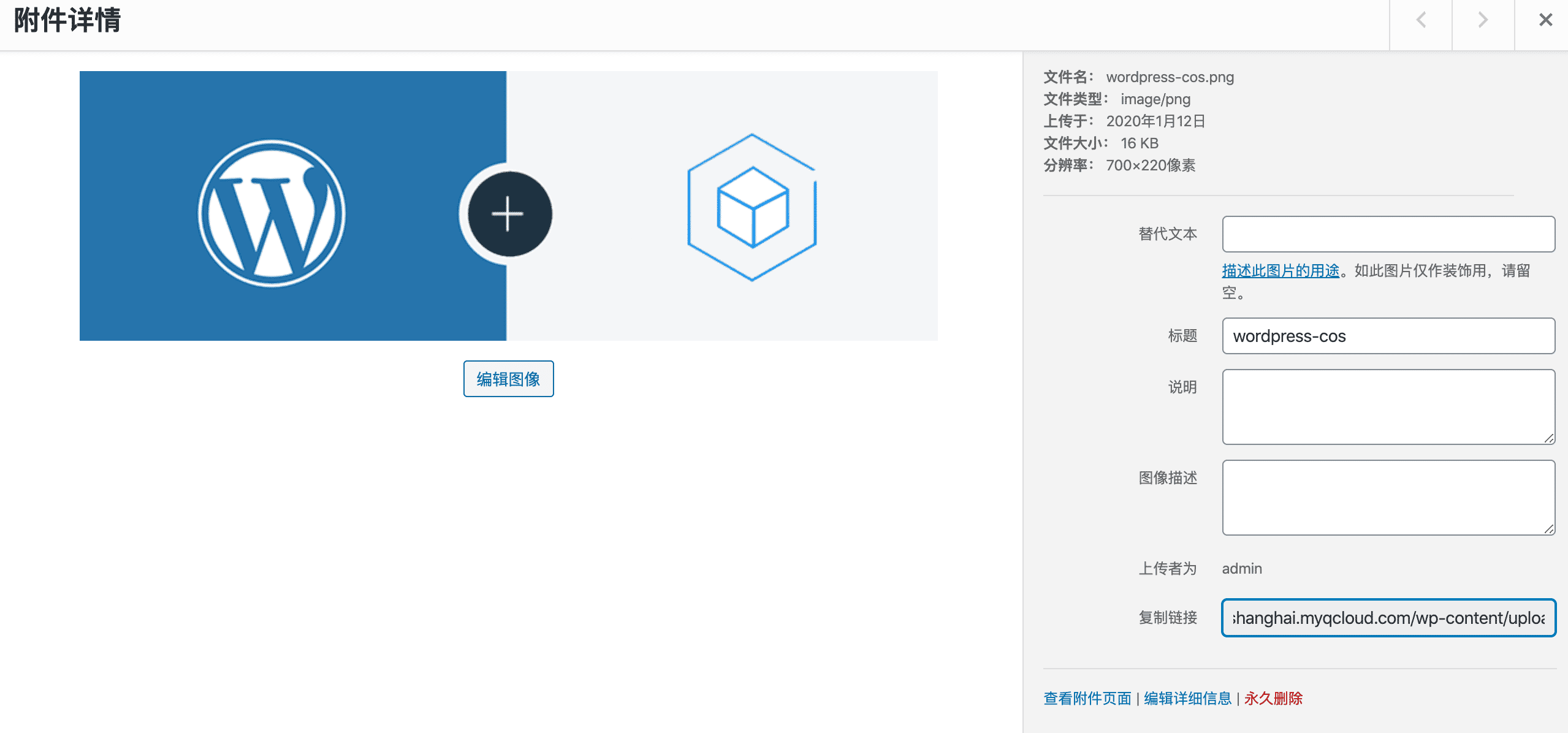
3. 测试上传文件,查看附件详情,查看附件图片的 URL,确认附件图片的 URL 指向腾讯云 COS
扩展
1. 使用 CDN 加速访问
存储桶如果需要配置 CDN 加速,可参见 CDN 加速配置 文档
在腾讯云 COS 设置中将 URL 前缀修改为默认 CDN 加速域名或自定义加速域名即可
2. 替换数据库中的资源地址
如果不是新创建的站点,数据库当中必定是旧的资源链接地址,我们需要替换一下,插件提供了替换功能,在首次替换前记得备份
旧域名填写原资源域名,如 https://qq52o.me/
新域名填写现在的资源域名,如 https://img.qq52o.me/
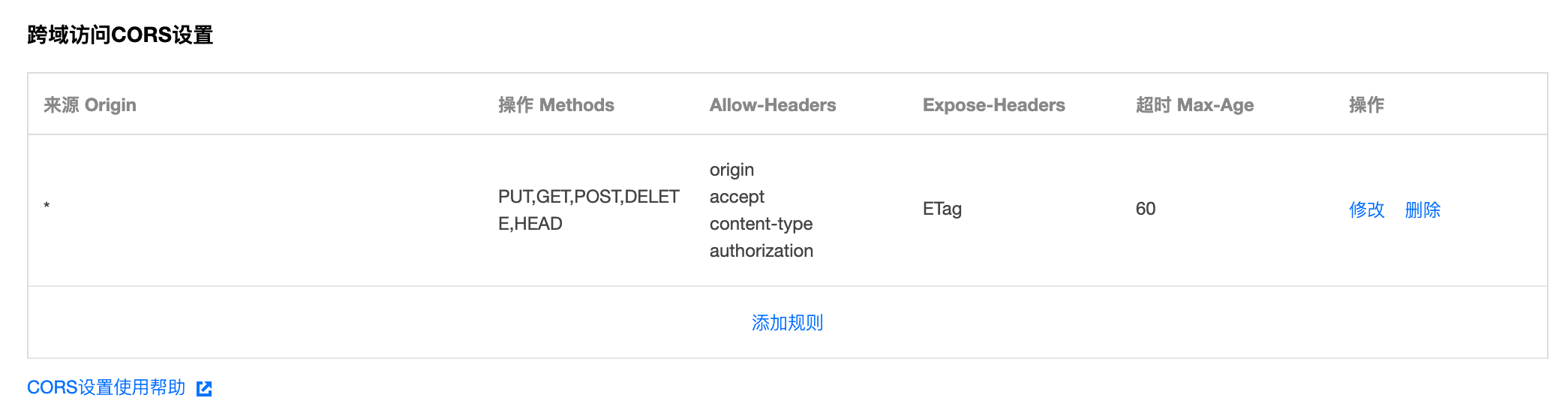
3. 设置跨域访问
在文章中引用对应的资源链接,控制台会提示跨域的错误 No 'Access-Control-Allow-Origin' header is present on the requested resource. 原因是没有添加 header
需要你的 COS 源的 CDN 中添加 HTTP Header 配置
Access-Control-Allow-Origin:*或者只允许你自己的域名
Access-Control-Allow-Origin:https://qq52o.me在存储桶的基础设置中设置 跨域访问CORS,详细请查看对应文档 设置跨域访问
4. 设置回源
如果不在 WordPress 后台媒体库处上传资源,建议开启回源设置,详细请查看对应文档设置回源
开启之后,客户端首次访问 COS 源文件时,COS 发现无法命中对象时,对客户端返回 302 HTTP 状态码并跳转至回源地址对应的地址,此时对象由源站提供给客户端,保证访问。同时 COS 从源站复制该文件并保存至存储桶对应的目录中;第二次访问时 COS 直接命中对象并返回给客户端。
因为 WordPress 设计问题,在后台媒体库上传资源会占用文章 ID,所以我一般是不在后台上传的
写在最后
项目地址:Github 支持请点 Star




《WordPress插件:远程附件存储到腾讯云对象存储COS上安装教程》留言数:0